March 11, 2013 06:11 by
 Scott
Scott
In this article I try to explain the default submit behavior of form and panel. Suppose, you want to press/click submit button on Enter key press or you are trying to post the form on Enter key press. In asp.net, to achieve this functionality we need to set "Defaultbutton" property either in Form or in panel.
Form DefaultButton Property
<form id="form1" runat="server" defaultbutton="btnSubmit">
<div>
<asp:TextBox ID="txtUserID" runat="server"/> <asp:TextBox ID="txtUserpwd" runat="server"/> <asp:Button ID="btnSubmit" runat="server" OnClick="btnSubmit _Click" Text="Submit"/>
</div>
</form>
Panel DefaultButton Property
<asp:Panel ID="Panel1" runat="server" defaultbutton="btnSubmit">
<div>
<asp:TextBox ID="txtUserID" runat="server"/> <asp:TextBox ID="txtUserpwd" runat="server"/> <asp:Button ID="btnSubmit" runat="server" OnClick="btnSubmit _Click" Text="Submit"/>
</div>
</asp:Panel >
Note
1. We specify the defaultbutton property at the Form level in the form tag when there is only one Submit Button for post back.
2. We specify the defaultbutton property at the Panel level in the Panel tag when there are multiple Submit Button for post back.

February 6, 2013 07:04 by
 Scott
Scott
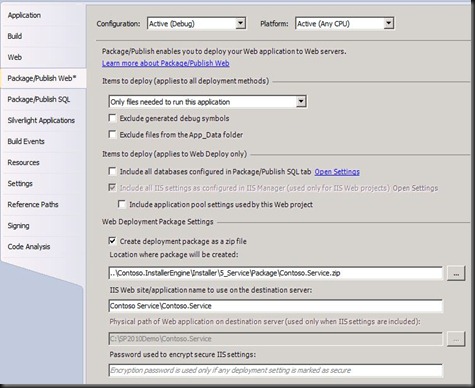
In this article I will show you how to publish ASP.NET web application. I have found many people ask this question on asp.net forum. You can simply publish your web application to the File System and copy paste all the files to your server. Then from IIS, you can add a new website. You can set this by right clicking on the web application in the solution explorer and choosing 'Package/Publish Settings'.

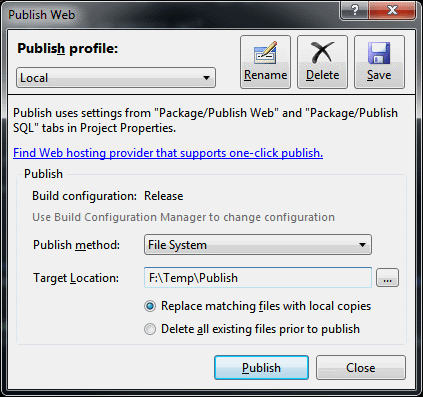
Right click on your project in the solution explorer and choose 'Publish'. From the dialog box, as the publish method, choose 'File System'. And choose some directory as the Target Location.

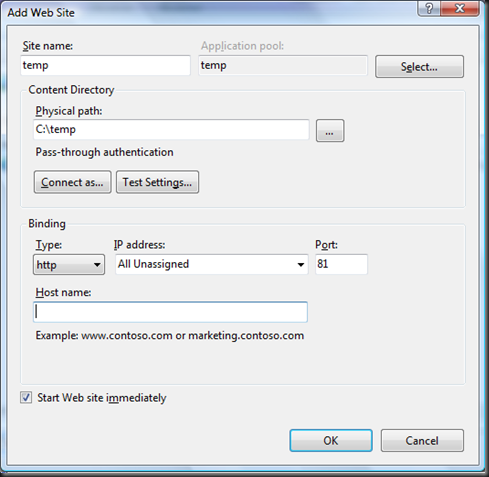
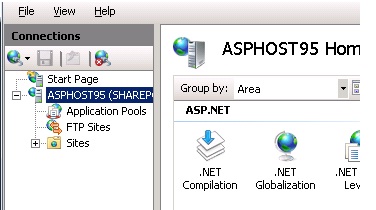
Add the website by right clicking on the 'Sites' in IIS.

Then give a name to your site and select the Physical path from where you copied the site folder.