This articles describe one of the newest runtime features in ASP.NET 4.5. I will describe about Muticore Just-In-Compiler (JIT) in the .NET framework 4.5.
Multicore Just-in-Time (JIT)
In the .NET framework 4.5, Microsoft has introduced an enhancement of the pervious JIT compiler by making it a Multicore JIT compiler, that runs on the two cores and supports parallelism in the compilation process in order to improve the launch performance during application startup.
From the developer point of view the Multicore JIT is a very cool runtime feature in .NET Framework 4.5 to improve their productivity and speed up the overall performance of an application. Now the developer can benefit from multicore processors to speed up the application compilation process.
The Multicore JIT compiler works in parallel with two cores. Because of the two cores, Multicore JIT can make your application start the process faster at startup. Multicore JIT provides significant improvements to Web based applications as well as Desktop Windows Presentation Foundation (WPF) applications.

Working of Multicore JIT
Nowadays, every PC has at least two cores, so the JIT compiler is built to make the investment worthwhile. Using the Multicore JIT, methods are compiled on two CPUs so that the application is able to reach the end of its startup execution quickly.
The compilation process is done in two cores that run in parallel executing the Multicore JIT compiler. The more effective Multicore JIT will reduce the startup time of an .NET application.
Multicore JIT uses the two modes of operation.
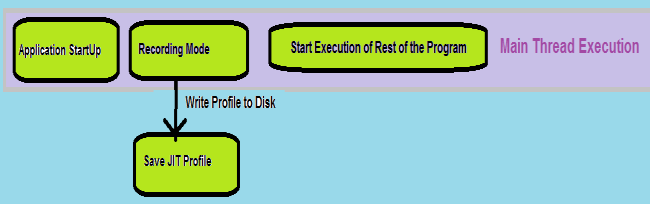
Recording mode: It is the first mode, when JIT compiles the entire program and creates a JIT profile using a profile optimization class and saves the profile that was executed to a given folder to disk.

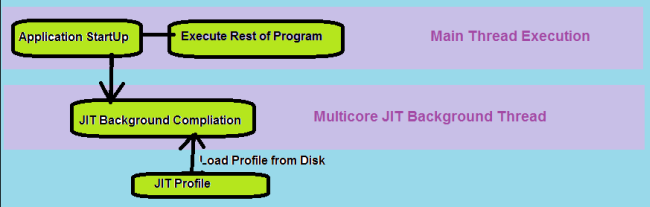
Playback mode: This mode is used when the application is launched subsequently. Playback mode is used to load the profile that was saved during the Recording mode from the disk using the background JIT thread in order to support the main thread.

The feature works by the JIT compiling the methods likely to be executed based on profiles created during previous compilations, that will runs on a separate processor core taking care of the JIT Compilation while the main execution thread runs on a different core.
In the ideal case, the second core quickly gets ahead of the mainline execution of the application, so whenever a method is required it is already compiled. As a result, the main thread doesn't need to do as much compilation, and your application launches faster.
In order to know which methods to compile, the feature generates profile data in the Recording mode that keeps track of the methods that are executed. Then the next time the application runs the call will look for that profile and when it finds it then it plays back; that means it starts compiling all the methods that was saved for that profile.
Note: MultiCore JIT requires a multicore machine to take advantage of its algorithms otherwise the CLR will ignore it on single core machines.
How to enable Multicore JIT in an .NET 4.5 application.
You can use this feature of the runtime to significantly improve the startup times of both client applications and Web sites in .NET framework 4.5.
Since ASP.NET applications run in a hosted environment, this feature is turned on for these applications automatically. Therefore JIT compiling using multiple cores is enabled by default in ASP.NET 4.5 and Silverlight 5.
But, if you want to disable this feature in your ASP.NET 4.5 applications then write the following code in the web.config file.
<system.web>
<compilation profileGuidedOptimizations="None" />
</system.web>
But in a Windows based application, you will need to enable Multicore JIT feature explicitly.
Let's see how.
It is simple to use Multicore JIT, there is a class in the .NET Framework named "System.Runtime.ProfileOptimization" that you can use to start profiling at the entry point of your application.
Optimization Profilers
The ProfileOptimization is a new type introduced in .Net 4.5 to improve the startup performance of application domains in applications that require the just-in-time (JIT) compiler by performing background compilation of methods that are likely to be executed, based on profiles created during previous compilations.
See the MSDN documentation for more information.
http://msdn.microsoft.com/en-IN/library/system.runtime.profileoptimization.aspx
The two methods that you can call at the entry point of your application.
SetProfileRoot: This method is used to specify the root path, where to save the JIT profile compiled information for optimization.
StartProfile: This method is used to start Multcore just in-time compilation.
You must write the following code in your application constructor in order to enable Multicore JIT.
public App()
{
ProfileOptimization.SetProfileRoot(@"C:\MyAppFolder");
ProfileOptimization.StartProfile("Startup.Profile");
}
Now that's all to enable the Multicore feature in your application; the rest of the work will be handled by the CLR automatically.