
July 24, 2014 08:49 by
 Scott
Scott
ASP.NET 4.5 offer many great feature. Previously, we have discussed about one of new feature on ASP.NET 4.5, Key HTML Editor Features in ASP.NET 4.5. In today post, we will discuss about how to use ListView Control in ASP.NET 4.5
ASP.NET ListView Control has a great features that GridView and Repeater controls had control over the markup. The ListView Control allows you to display the data in various formats including grid format, bulleted list format and in flow format.
How to Insert and Delete Data with the ListView Control
OK, let’s get started
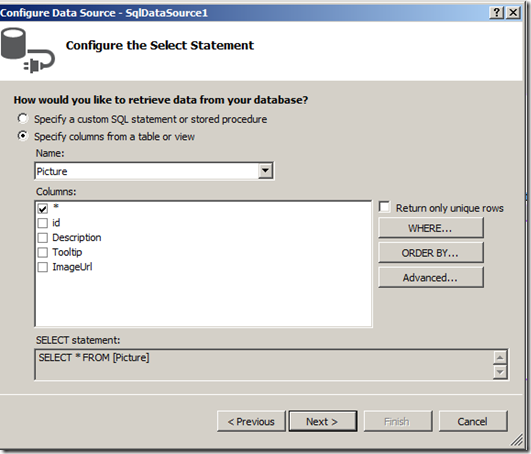
1. Drag the ListView control from data category of the toolbox to default.aspx page and choose the datasource for the control as shown below

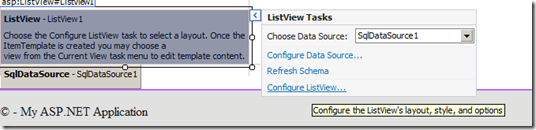
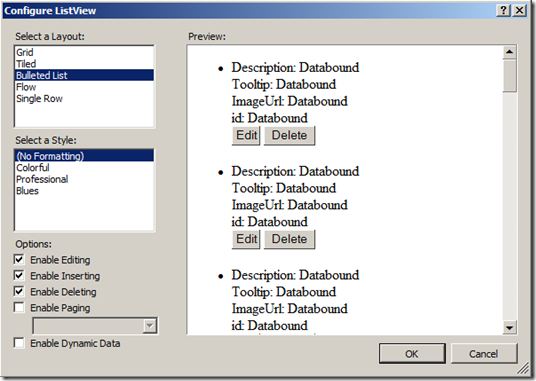
2. Configure ListView option from ListViewControl smart tags as shown below

Provide the template information by selecting the desired template and also it allows you to select style for control. It also allows you to enable operations such as inserting and updating.

3. Add some custom styling to the control by adding a class as shown below
<LayoutTemplate>
<ul id="itemPlaceholderContainer" runat="server" class="ItemStyle">
<li runat="server" id="itemPlaceholder" />
</ul>
</LayoutTemplate>
4. Remove the Id columns from ItemTemplate as these mark-ups generated automatically when you configure the control and columns. Repeat the same for InsertItemTemplate.
5. Add the custom styles to item containers as below
.ItemStyle
{
width: 800px;
list-style-type:none;
clear:both;
}
.ItemStyle li
{
height: 300px;
width:250px;
float:left;
}
.ItemStyle li img
{
width:180px;
margin: 10px 20px 10px 0;
}
6. Run your application and you’ll see the result
Hosting Your ASP.NET 4.5 Site with HostForLIFE.eu
If you need/looking for cheap and reliable ASP.NET 4.5 hosting with European server, you can rely on us. We have support the latest ASP.NET 4.5 on our shared hosting environment. You can always start from only €1.29/month to test drive your new ASP.NET 4.5 application. Why wait longer??