This article explains how to send bulk email using ASP.Net 4.5. You can use:
- ASP .NET web page
- Grid View
- HTML Email Templates
- Gmail SMTP Mail Server

Create a new project using "File" -> "New" -> "Project..." then select web "ASP .Net Web Forms Application". Name it " Bulk Email".

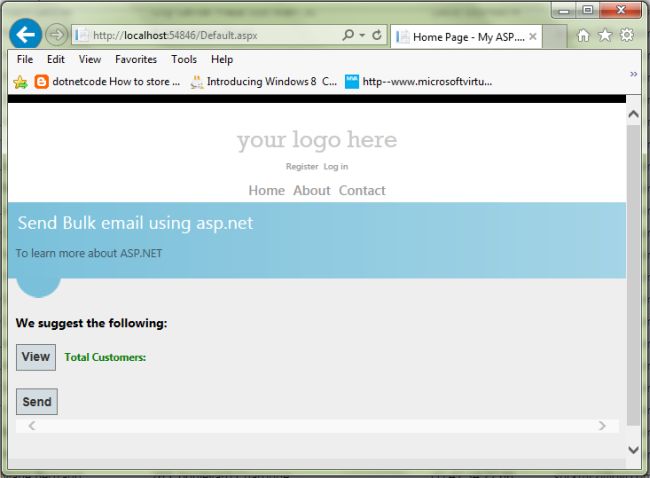
Now in the Design page “Default.aspx” design the web page as in the following screen:

In the Design Source (Default.aspx) write the code as:
Default.aspx.cs
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="BulkEmail._Default" %>
<asp:Content runat="server" ID="FeaturedContent" ContentPlaceHolderID="FeaturedContent">
<section class="featured">
<div class="content-wrapper">
<hgroup class="title">
<h2>Send Bulk email using asp.net</h2>
</hgroup>
<p>
To learn more about ASP.NET
</p>
</div>
</section>
</asp:Content>
<asp:Content runat="server" ID="BodyContent" ContentPlaceHolderID="MainContent">
<h3>We suggest the following:</h3>
<asp:Panel ID="Panel1" runat="server" Width="100%" ScrollBars="Horizontal">
<p>
<asp:Button ID="btnBind" runat="server" Text="View" OnClick="btnBind_Click" /> <asp:Label
ID="Label1" runat="server" Font-Bold="true" ForeColor="Green" Text="Total Customers:">
</asp:Label><asp:Label ID="lbltotalcount" runat="server" ForeColor="Red" Font
Size="Larger"></asp:Label> </p>
<asp:Button ID="btnSend" runat="server" Text="Send" OnClick="btnSend_Click" />
<asp:GridView ID="grvCustomers" runat="server"></asp:GridView>
</asp:Panel>
</asp:Content>
In the Web.config file create the connection string as:
Web.config
<connectionStrings>
<add name="ConnectionString"connectionString="Server=localhost;userid=root;password=;Database=
orthwind"providerName="MySql.Data.MySqlClient"/>
</connectionStrings>
In the code behind file (Default.aspx.cs) write the code as:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
//Using namespaces
using MySql.Data.MySqlClient;
using System.Configuration;
using System.Text;
using System.Net;
using System.Net.Mail;
using System.Data;
namespace BulkEmail
{
public partial class _Default : Page
{
#region MySqlConnection Connection
MySqlConnection conn = new
MySqlConnection(ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString);
protected void Page_Load(object sender, EventArgs e)
{
Try
{
if (!Page.IsPostBack)
{
}
}
catch (Exception ex)
{
ShowMessage(ex.Message);
}
}
#endregion
#region show message
/// <summary>
/// This function is used for show message.
/// </summary>
/// <param name="msg"></param>
void ShowMessage(string msg)
{
ClientScript.RegisterStartupScript(Page.GetType(), "validation", "<script
language='javascript'>alert('" + msg + "');</script>");
}
#endregion
#region Bind Data
/// <summary>
/// This display the data fetched from the table using MySQLCommand,DataSet and
MySqlDataAdapter
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void btnBind_Click(object sender, EventArgs e)
{
Try
{
conn.Open();
MySqlCommand cmd = new MySqlCommand("Select
CustomerID,ContactName,Address,Phone,Email from customers", conn);
MySqlDataAdapter adp = new MySqlDataAdapter(cmd);
DataSet ds = new DataSet();
adp.Fill(ds);
grvCustomers.DataSource = ds;
grvCustomers.DataBind();
lbltotalcount.Text = grvCustomers.Rows.Count.ToString();
}
catch (MySqlException ex)
{
ShowMessage(ex.Message);
}
Finally
{
conn.Close();
}
btnBind.Visible = false;
}
#endregion
#region Bulk email,GridView,gmail
/// <summary>
/// this code used to Send Bulk email
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void btnSend_Click(object sender, EventArgs e)
{
Try
{
lbltotalcount.Text = string.Empty;
foreach (GridViewRow grow in grvCustomers.Rows)
{
string strCustomerID = grow.Cells[0].Text.Trim();
string strContactName = grow.Cells[1].Text.Trim();
string strAddress = grow.Cells[2].Text.Trim();
string strPhone = grow.Cells[3].Text.Trim();
string strEmail = grow.Cells[4].Text.Trim();
string filename = Server.MapPath("~/Event.html");
string mailbody = System.IO.File.ReadAllText(filename);
mailbody = mailbody.Replace("##NAME##", strContactName);
string to = strEmail;
string from = "[email protected]";
MailMessage message = new MailMessage(from, to);
message.Subject = "Auto Response Email";
message.Body = mailbody;
message.BodyEncoding = Encoding.UTF8;
message.IsBodyHtml = true;
SmtpClient client = new SmtpClient("smtp.gmail.com", 587);
System.Net.NetworkCredential basicCredential = new
System.Net.NetworkCredential("[email protected]", "Password");
client.EnableSsl = true;
client.UseDefaultCredentials = true;
client.Credentials = basicCredential;
try
{
client.Send(message);
ShowMessage("Email Sending successfully...!" + strContactName + " ");
}
catch (Exception ex)
{
ShowMessage(ex.Message);
}
}
}
catch (MySqlException ex)
{
ShowMessage(ex.Message);
}
Finally
{
conn.Close();
}
}
#endregion
}
}
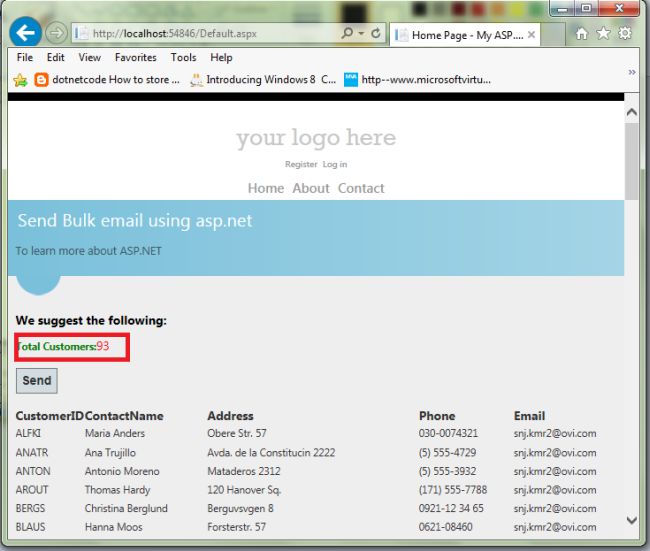
See the following screen for the Default.aspx: Total Customers data bind.

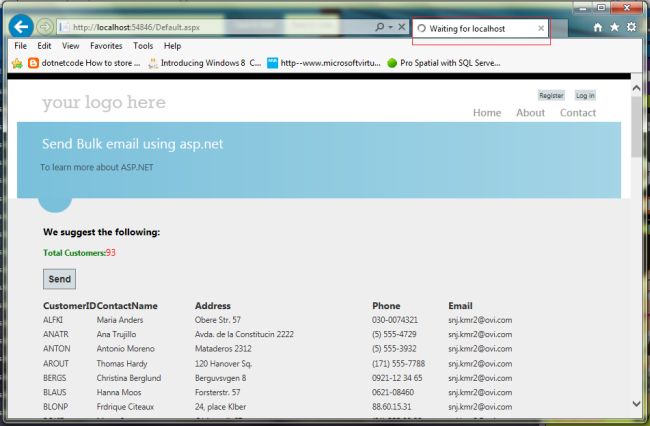
Now, see the following screen for the Default.aspx: send email waiting.

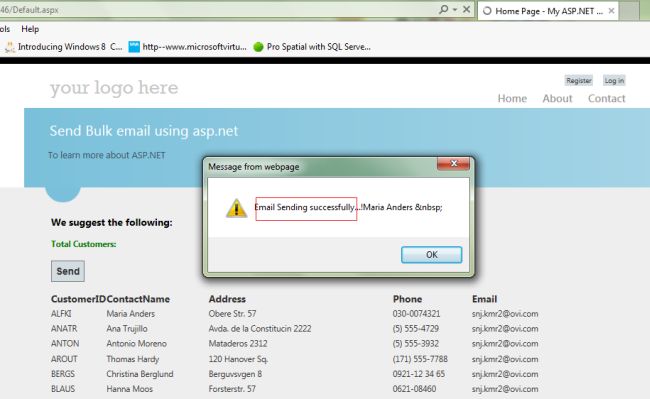
Now, show in the Message box “Email sending successfully”.

Now "Email Account Open" - > "View Email". You’ll see the messages on your inbox. Bulk Sending an E-Mail Using ASP.NET 4.5 with HTML Email Templates and Gmail SMTP Mail Server. I hope this article is useful.