July 16, 2018 11:41 by
 Peter
PeterAs most of you are aware, in ASP.NET Core, we don't have anything called Web.config which we use to write our connection strings or application specific settings. Rather, here we have a file named appsettings.json to store similar information. There are a few very common use cases where we need to maintain multiple appsettings.json files in a single solution. For example,
Multiple application settings per application
When we need to maintain different-different application-specific settings based on the application environment. Say, one can have one type of application settings for Development, another type of application settings for Production, another one for Staging, and so on. Needless to mention, all the appsettings files will have different names.
To implement inheritance
If there are some common settings between multiple application settings file, the developer can come up with a base application settings file and on top of that specific file can be created. In that case, common information need not to be repeated in all the files.
If you are aware of the ASP.NET Core architecture, then you must agree on the point that such scenarios can also be handled very easily in the ASP.Net Core as plugging in multiple sources is very straightforward.
So, coming to the point. My article is all about how to inherit or read data from an appsettings.json file which is outside of my project. This scenario usually comes into the picture when we are maintaining different projects for holding all the shared resources that have to be consumed across many projects in a given solution file. So, in the real world, one project can have its project specific settings as well as some common (or say global) settings which are placed outside its boundary.
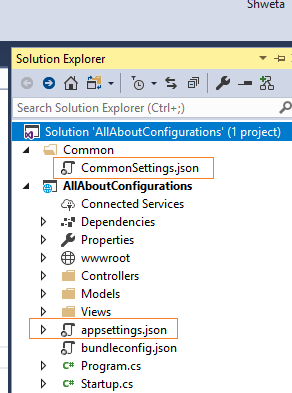
Let me first tell you something about my project structure. Here goes my solution structure:

As you can see in the above figure, 'CommonSettings.json' is the file which is kept outside of the main project named 'AllAboutConfigurations' and here is how my both the JSON files look like.
appsettings.json
{
"Logging": {
"IncludeScopes": false,
"LogLevel": { "Default": "Warning" }
},
"MySettings": {
"PersonalizedSettings": " It's just for me"
}
}
CommonSettings.json
{
"MySettings": {
"CommonSettings": "Hi, I'm common setting. Anyone can use me."
}
}
Now, in order to read 'CommonSettings.json' in 'AllAboutConfigurations' project, I have to update the application configuration while constructing the web host as shown below.
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.ConfigureAppConfiguration((webHostBuilderContext, configurationbuilder) =>
{
var environment = webHostBuilderContext.HostingEnvironment;
string pathOfCommonSettingsFile = Path.Combine(environment.ContentRootPath,"..","Common");
configurationbuilder
.AddJsonFile("appSettings.json", optional: true)
.AddJsonFile(Path.Combine(pathOfCommonSettingsFile, "CommonSettings.json"), optional: true);
configurationbuilder.AddEnvironmentVariables();
})
.UseStartup()
.Build();
Now, if we want to see something on our web page, we have to update UI code too. Let's make it simple with just a few lines of code as shown below.
@using Microsoft.Extensions.Configuration;
@inject IConfiguration configuration;
@{
Layout = null;
}
<html>
<head>
<title>Settings</title>
</head>
<body>
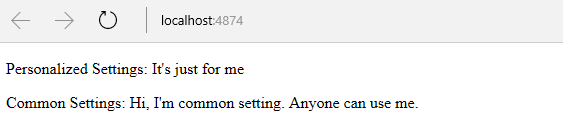
Personalized Settings: @configuration.GetSection("MySettings")["PersonalizedSettings"]<br />
Common Settings: @configuration.GetSection("MySettings")["CommonSettings"]<br />
</body>
</html>
If you will run your application now, you will be able to see that both the settings are considered as part of a single project.