
October 16, 2018 11:40 by
 Peter
PeterIn order to include an Area in an ASP.NET Core app, first we need to include a conventional route in the Startup.cs file (It's best to place it before any non-area route).
In Startup.cs, configure the method.
app.UseMvc(routes =>
{
routes.MapRoute("areaRoute", "{area:exists}/{controller=Admin}/{action=Index}/{id?}");
routes.MapRoute(name: "default", template: "{controller=Home}/{action=Index}/{id?}");
});
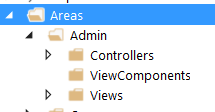
Then, make a folder named Areas in the app root and make another directory named Admin inside the former. Inside the admin folder, create the following folders (ViewComponent is optional).

Now, we will create a Controller inside the Controllers folder named AdminController.
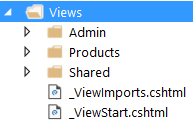
Now, in order for that to work, you'll need to create Views for all actions that return one. The hierarchy for Views is just like what you have in a non-area Views folder.

Now, you should be good to go!
Question - What if I want to have another Controller inside my Area?
Answer -
Just add another Controller beside AdminController and make sure the routes are like the following,
[Area("Admin")]
[Route("admin/[controller]")]
public class ProductsController: Controller {
publicProductsController() {
//
}
[Route("{page:int?}")]
publicIActionResult Index() {
returnView();
}
}
The important part is [Route("admin/[controller]")]. With that, you can keep the style of routing to admin /controller/ action/.
HostForLIFE.eu ASP.NET Core 2.2.1 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.
