In this article, we will create our first ASP.NET Core application with the Visual Studio 2019 and .NET Core 3.1 version. This article is part of the ASP.NET Core series that I am going to start. In this series of articles, I will try to cover the basics as well as will create a demo application for the learning purpose.
What is ASP.NET Core?
ASP.NET Core is a framework for building modern web applications and services. It is part of .NET Core which is a cross-platform as well as an open-source framework. We said cross platforms means, we can develop and deploy the web application targeting several operating systems including Windows, Linux as well as macOS. Another feature that makes it popular are mentioned below,
- Cross-Platform as well as Open Source.
- Built-in support for the dependency injection (DI).
- It also includes a built-in Web server i.e. Kestral. You can run your application directly with the Kestral or can host your application under IIS, Ngnix, Apache, etc.
- Unified programming model for building the web as well as Web API (with the use of Controller as the base class).
- Lightweight and high-performance modular request pipeline which is suitable for the modern cloud-based application.
For creating our first ASP.NET Core application, I am using Visual Studio 2019 with .NET core 3.1 Version.
Let’s Begin,
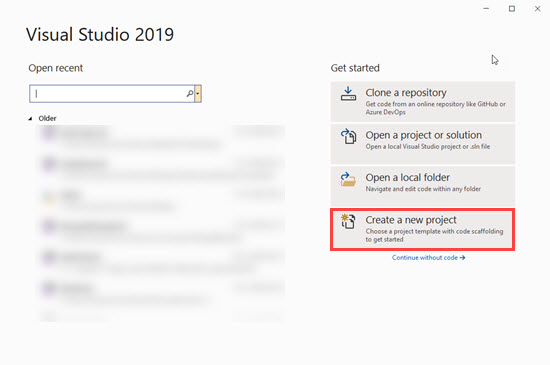
Open Visual Studio 2019 and click on Create a new project

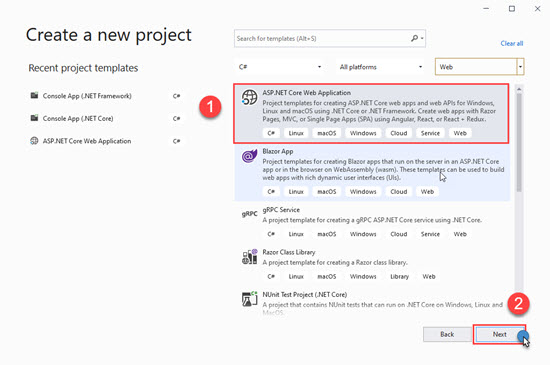
On the next screen, select ASP.NET Core Web Application and click on the Next button

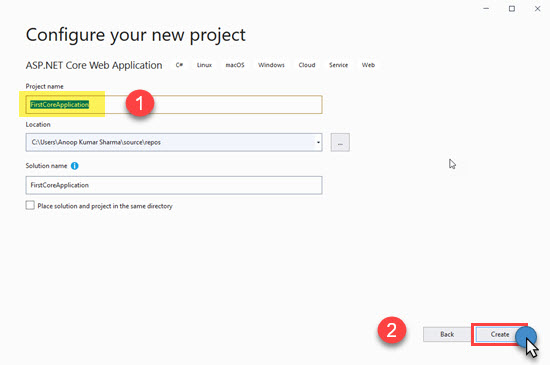
Configure your project name and the location where you want to create the application. Click on create button.

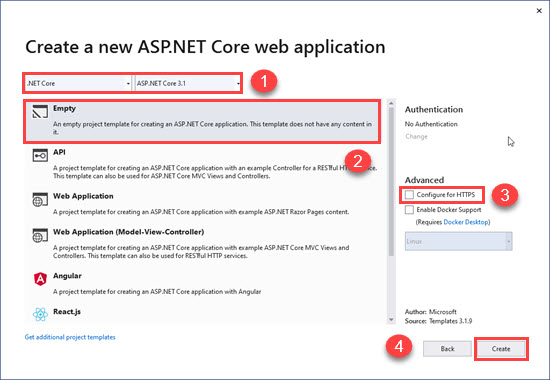
As It’s our first application, we are trying to make it as simple as possible. Select .Net Core and ASP.NET Core 3.1 Version (as I am going to use the same version in upcoming tutorials of this series). Select the Empty template (We can create ASP.NET Core API, ASP.NET Core Application with Razor Pages, ASP.NET Core MVC, etc. application with the ASP.NET .NET Core). Unselect the configure for HTTPS checkbox as we are trying to make it as simple as possible and SSL is not required for that. Click on create button.

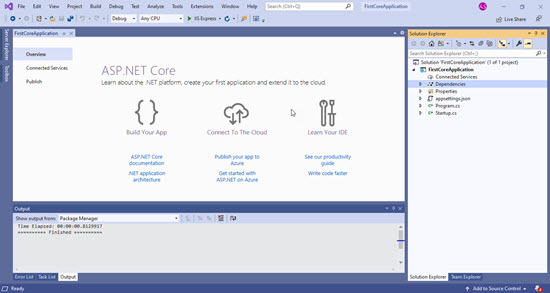
Once the application is created you will see a screen like below.

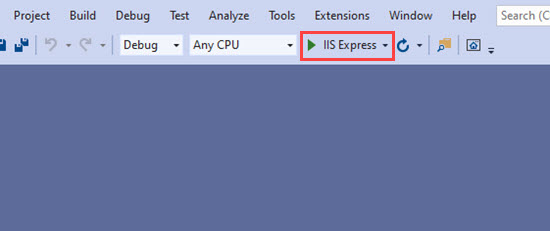
Go to top navigation controls and run the Application on IIS Express as shown in the below image.

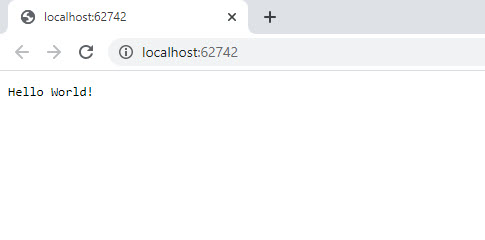
On clicking on IIS Express, You will see that the application is launched in the browser with a text as Hello World on the screen.

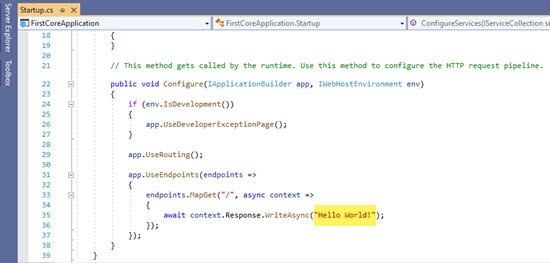
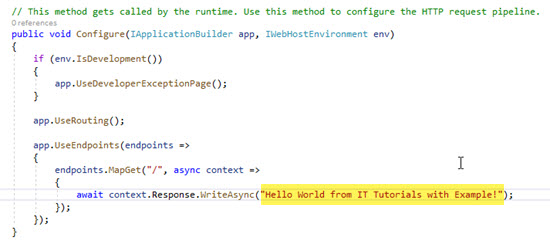
Now you might be confused about where this “Hello World” text is coming from. In order to understand that let’s open the startup.cs file from solution explorer. I have highlighted the line in the Configure method (Configure method is called during the runtime and used to configure the HTTP request pipeline. We will see more in detail about it when we cover Middleware use in ASP.NET Core web application)

Let’s change that text to something that you want to see on screen. For demonstration, I am changing it to “Hello World from IT Tutorials with Example”.

Build and run the application as we did in the above steps. The text which we changed is shown on the web browser.

Great! We have created our First Hello World Application with ASP.NET Core. In the next article, we will understand the basic file structure of the project that we have created. I hope you like it. Thanks.