
June 27, 2022 09:04 by
 Peter
PeterWhat is Blazor?
Blazor is a UI framework, it allows developers to design and develop interactive rich UI components with C#, HTML, CSS, plus it is open sourced and free. So technically now you can create web pages directly in C# instead of JavaScript.
Blazor web application is nothing but a collection of web pages or to be precise razor pages, then each razor page will host bunch of blazor components and get this, this blazor web application could run on both server or on client. Isn't that cool?
In traditional architecture, server is designed with high level languages such as Java, C# and client is dominated by dynamic programming language such as javascript, now with blazor you can design both your server and client application in C#.
What is Blazor Server?
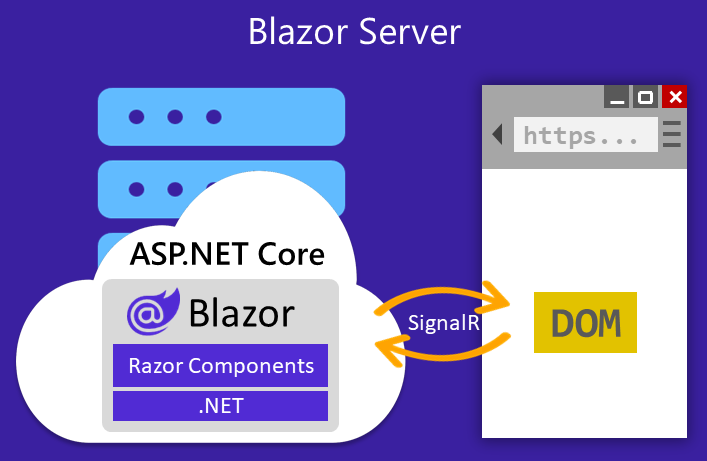
Have a look at the image below, you'd notice there is a server present somewhere on cloud or in office premises and it is communicating with a browser with something called SignalR. You can learn more about signalR here, but let me explain with a simple example.
You might have played online games, those games run on a client machine or on a client browser but the data is coming from the server. So if you kill 3 enemies the counter is stored on the server, the moment you kill the 4th enemy counter increases to 4, that communication between server and client is so fast the user can hardly notice any lag. And this is enabled by SignalR in the blazor server app. So for every user interaction on browser signalR sends UI components and data from server to browser and then browser simply renders those changes.

In Blazor server app, UI components (razor components) are stored on the server. Every UI updates, event calls are handled by SignalR which sends the updated data/component to the browser on demand. In order to run app smoothly browser need to have consistent connection with server. The browser has script, blazor.server.js which establishes the SignalR connection with the server.
Perks of using Blazor server app:
Size: Application that runs on the browser is smaller in size as it is requested from the server and since the browser doesn't have to deal with the entire application at once it is faster.
loosely coupled architecture: With the support of server, you can now create a thin client app. Here the server communicates with the browser for all of the client's needs. This loosely coupled architecture is easy to scale the application. But it has its disadvantages as well.
Disadvantages:
Latency: Every time a user interacts with the browser, the browser sends a request to the server and the UI component reacts based on the server's response. Human eye wouldn't catch the latency as SignalR performs high-frequency updates at a faster pace but you'll observe the delay when you'd have to bind 1 million rows fetched from the server to bind to the data grid.
Active connection to server: If connection is lost then the communication to the server is lost. now you're no longer able to run the application.
What is Blazor Assembly A.K.A. Blazor WASM?
WebAssembly is nothing but compact bytecode feeded to the browser.
Blazor webAssembly executes UI components directly from the client side with the help of .Net runtime. Blazor-WASM works same way as any other UI frameworks Angular or React but instead of JavaScript it uses C#. Blazor-WASM allows browsers to download the application so you run it directly from the browser. Meaning DLLs are loaded into the browser.
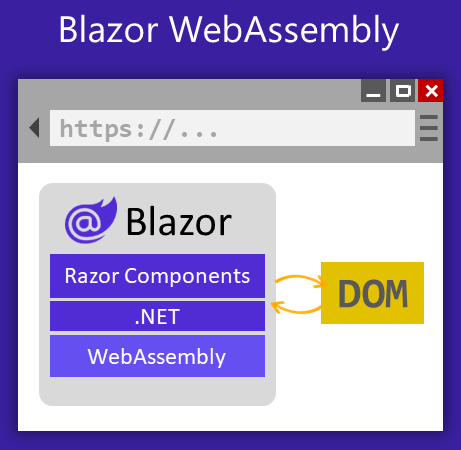
In 3 simple steps let's understand what is happening in the image below.
You can develop code in C#, HTML, CSS which is encapsulated in razor files which get compiled by .NET assemblies.
When you run the Blazor-WASM, .NET runtime and these compiled assemblies are downloaded into the browser.
Now .NET runtime uses JavaScript interop to handle DOM manipulation to render the logical structure of razor components.

Advantages
- Can work offline: As there is no server dependency, the client can work without being dependent on the server. so it doesn't matter if you lose the connection with the server.
Disadvantages
- Size of app: The more complex your application gets, the bigger the size of application will be, it's gonna take a toll on performance of the app. However there is a solution to this disadvantage. You don't need to load entire app's dll's to the browser at once you can load as they requested. This is where component based architecture helps.
I hope this clears the confusion once and for all.