ASP.NET Core is a new open-source and cross-platform framework for building modern cloud-based and internet-connected applications using the C# programming language. Google Cloud Shell is a browser-based command-line tool to access the resources provided by Google Cloud. Cloud Shell makes it really easy to manage your Cloud Platform Console projects and resources without having to install the Cloud SDK and other tools on your system.
In this article, I will demonstrate how to build and launch an ASP.NET Core App from the Google Cloud Shell.
Prerequisites
Basic Linux commands and text editors like vim, nano, etc..,
Google Cloud Account(You can get a free account from this Link)
Get Started !
Kindly login to the google cloud account which you have created.
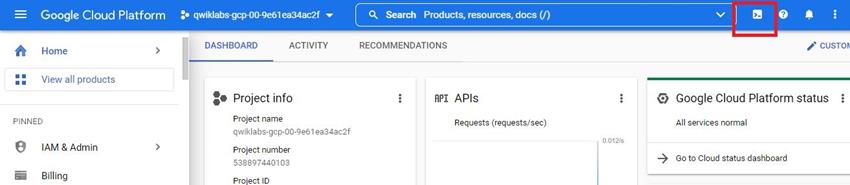
After the successful login. You will see the welcome page like this.

Cloud Shell is a virtual machine that is loaded with development tools. It offers a constant 5GB memory to store the data and runs on the Google Cloud. Cloud Shell provides command-line access to our Google Cloud resources.
On the Cloud Console, in the top right toolbar, click the Activate Cloud Shell button.

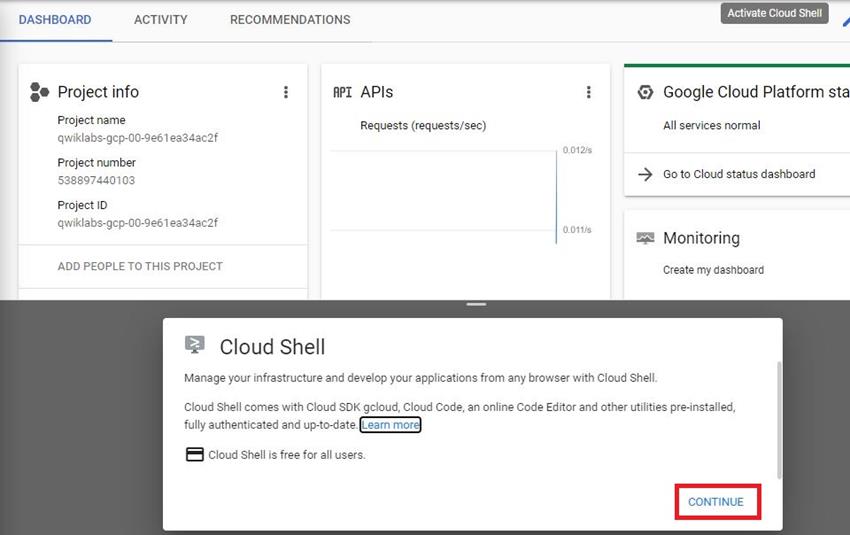
In prompts the tab and press the Continue button.

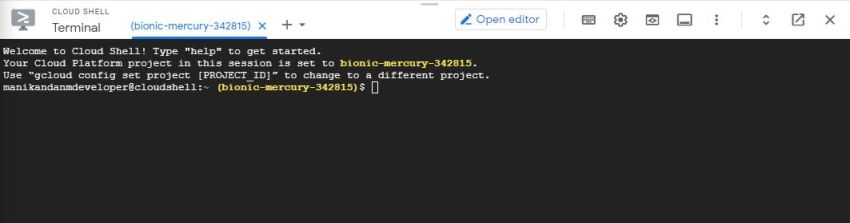
It takes some time to provision and connects to the environment. When it's connected, those already authenticated, and the project is set to our PROJECT_ID like this

gcloud is the command-line tool for Google Cloud. It's pre-installed on Cloud Shell and supports tab completion.
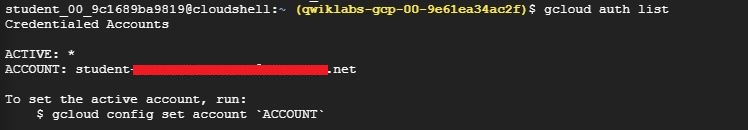
We can see the active account name with this command: gcloud auth list.

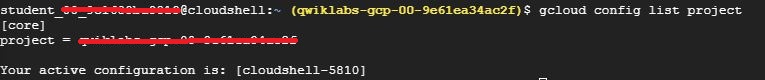
We can see the project ID using this command: gcloud config list project

Creating an ASP.NET Core App in Cloud Shell
Create a global.json file to provide the .NET core version. Type nano global.json
It will automatically create a JSON file and open it to edits it. Paste the following line to define the version
{
"sdk": {
"version": "3.1.401"
}
}
JavaScript
Press Ctrl+X to exit, Y to save the file, then Enter to confirm the filename.
The dotnet the command-line tool is already installed in Cloud Shell.
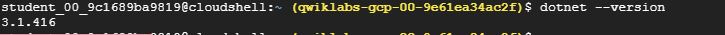
Verify by checking the version: dotnet --version

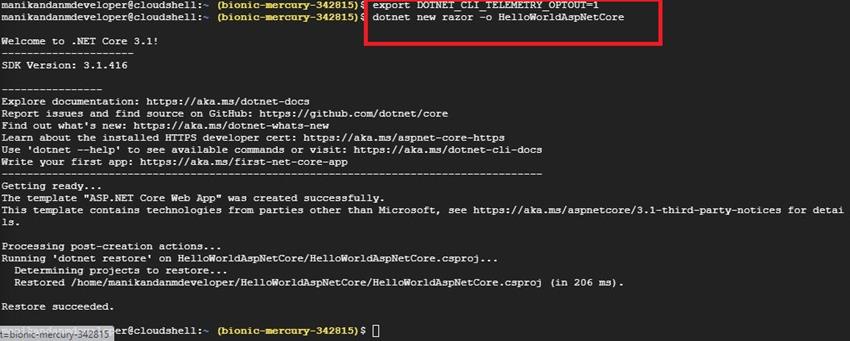
Use the following command to disable Telemetry coming from our new app: export DOTNET_CLI_TELEMETRY_OPTOUT=1
Create a structure of an ASP.NET Core web app using the following dotnet command: dotnet new razor -o HelloWorldAspNetCore
Building and Launching an ASP.NET Core App from Google Cloud Shell

The above command creates a project and then restores all its dependencies.
Build the ASP.NET Core App
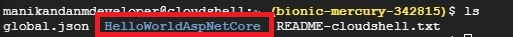
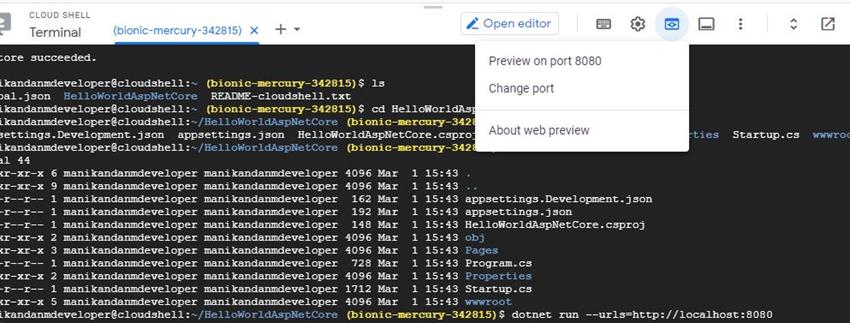
Find the default project name created using the ls command: ls

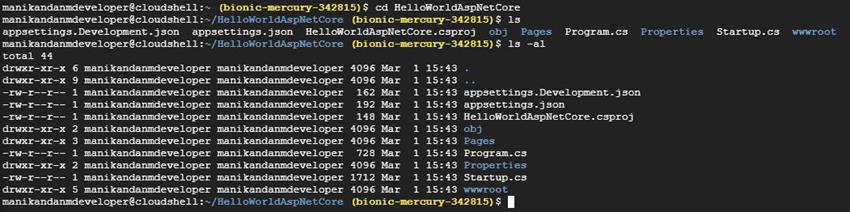
The default project name is "HelloWorldAspNetCore". Navigate to our project folder: cd HelloWorldAspNetCore
We can see all our project files inside the folder:

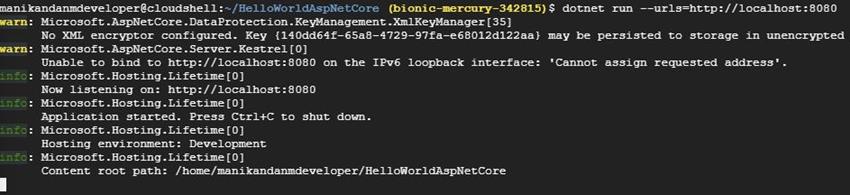
Enter the following command to run the app: dotnet run --urls=http://localhost:8080

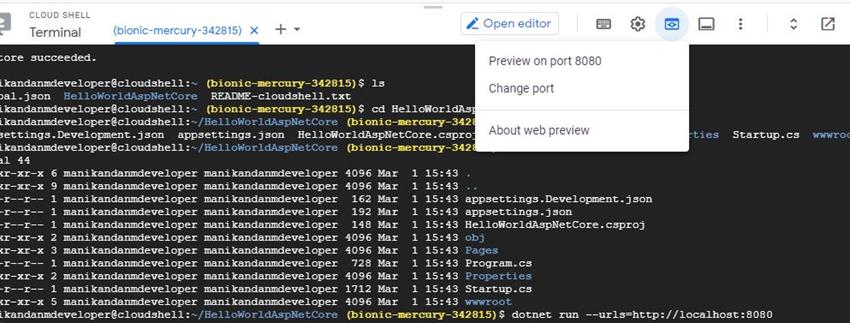
To check that the app is running, click on the web preview button on the top right in Cloud Shell and select Preview on port 8080.

It will open the tab with the URL and then loads the site successfully,

In this article, I have shown the practical use of Google Cloud Shell and ASP.NET basics, then created a simple ASP.NET core App using Cloud Shell and launched it on the Google Cloud without once leaving the browser. You can also use the different versions of DOTNET on the platform by tweaking the version in the global.json file.
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.
