Swagger UI is a very powerful documentation tool for Restful services. It is a framework for describing and consuming RESTful APIs. It keeps the documentation system of methods, parameters, and models tightly integrated into the server code. We can add Swashbuckle to any Web API project, and then we can easily customize the generated specification along with the UI (swagger-ui). Swagger UI uses Swashbuckle to displays the documentation. The Swashbuckle has few extension points that we can use to customize the look and feel.
Description
In this article, I will show the steps for customizing the Swagger UI.
- Add XML Comments/Description for GET() methods
- Customize the Swagger UI Using Style Sheet
- Customize the Swagger UI Using Javascript
Things you can customize in Swashbuckle are shown below,
Style Sheet
Javascript
HTML
Submit methods, Boolean values, etc
Steps to be followed,
If you open SwaggerConfig.cs file under App_Start folder you can see that all the configuration that is related to the swagger is present. Swagger Ui has some feature and facility to read XML comment from the methods like GET() and GET(ID).
Step 1
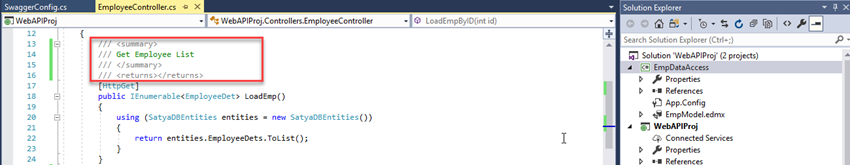
Go to EmployeeController.cs and the XML comments for GET() methods as shown below. For that just type 3 forward slash (or simply slash) /// and it will auto create the XML section to write your own comments in Summary and Param section.
For GET() Method

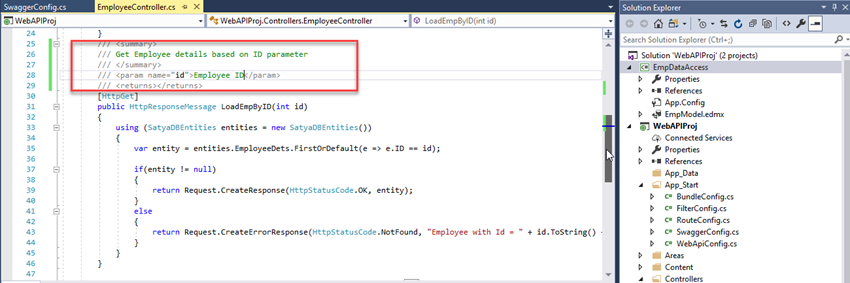
For GET(ID) Method

Step 2
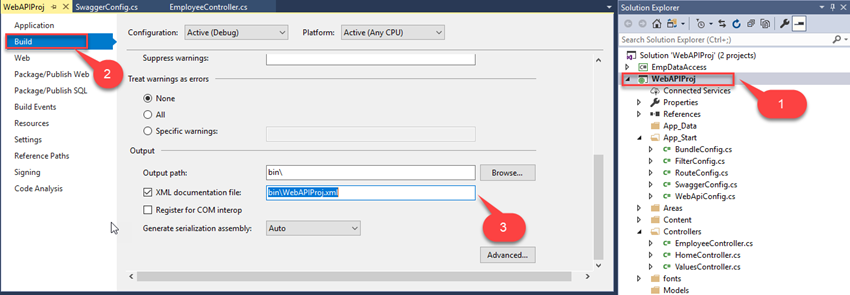
We need one more setting and for that right click on project and go to properties. Next step is select Build and choose the XML documentation file, Then save those changes.

Step 3
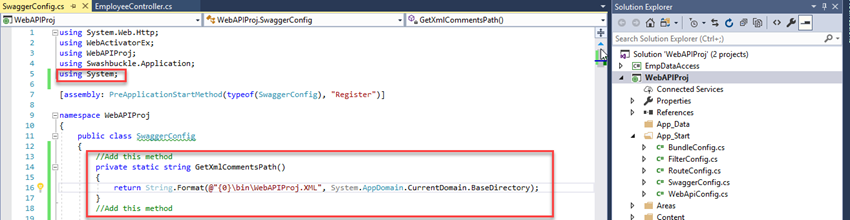
Go to SwaggerConfig.cs file under App_Start folder and add the following code.

Here WebAPIProj.XML is name of the Web API project. So, put your own project name.
Step 4
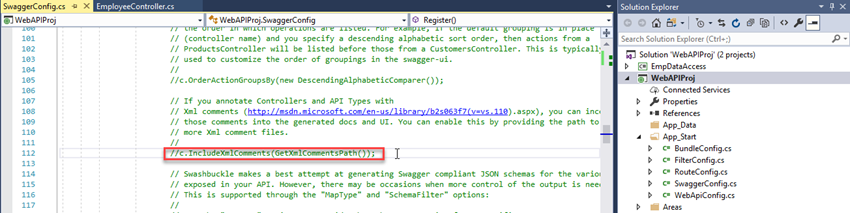
Uncomment the below line of code in SwaggerConfig.cs file.

c.IncludeXmlComments(GetXmlCommentsPath());
Build your solution after these changes are made in SwaggerConfig.cs file and Run it.
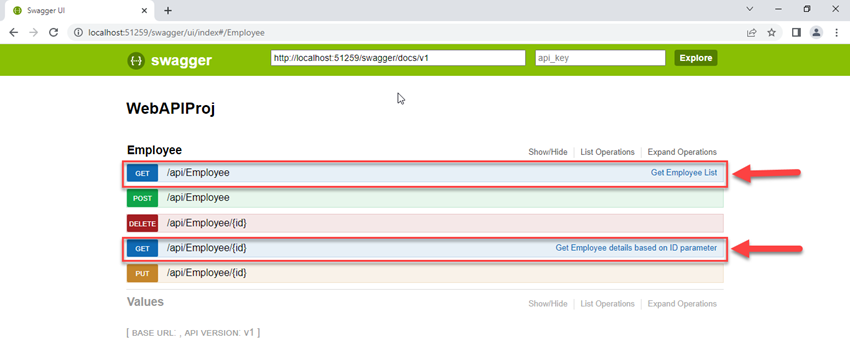
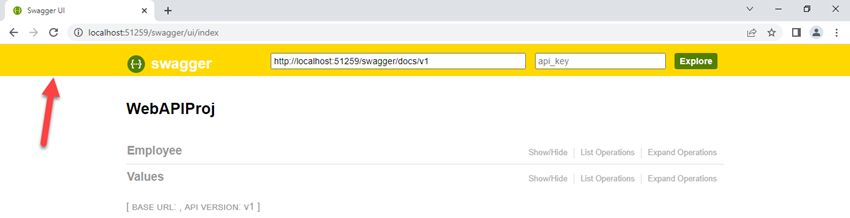
OUTPUT
Here we can see the XML comments in GET() methods are shown below.

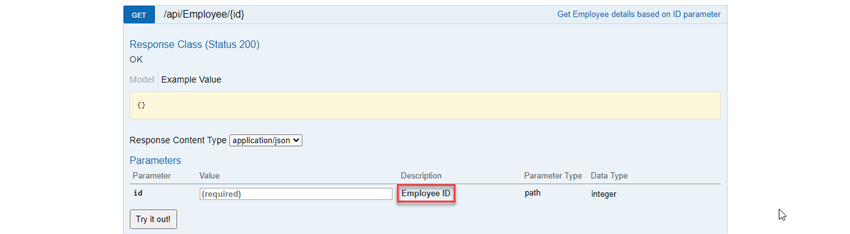
Also, we can see the Employee ID as description is added in param section of GET(ID) method in EmployeeController.

Customize the Swagger UI Using Style Sheet
Step 5
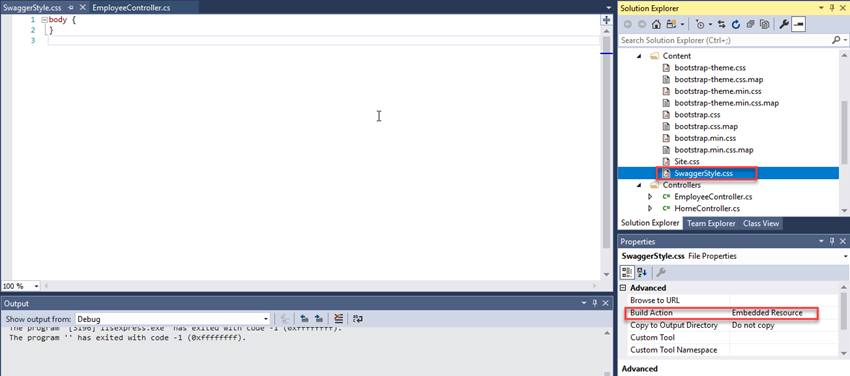
Here we can customize the Swagger UI as well using Stylesheet. I have added one style sheet file named SwaggerStyle.css under Content folder.
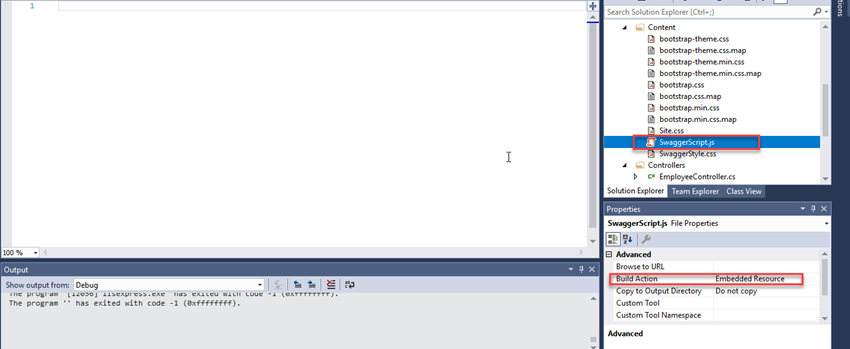
Right click on SwaggerStyle.css file and select Embedded Resource option for Build Action as shown below.

Here I added CSS class in SwaggerStyle.css file as shown below.
.swagger-section #header {
background-color: #ffd800;
padding: 14px;
}
This class has two properties for background color and padding to header.
Step 6
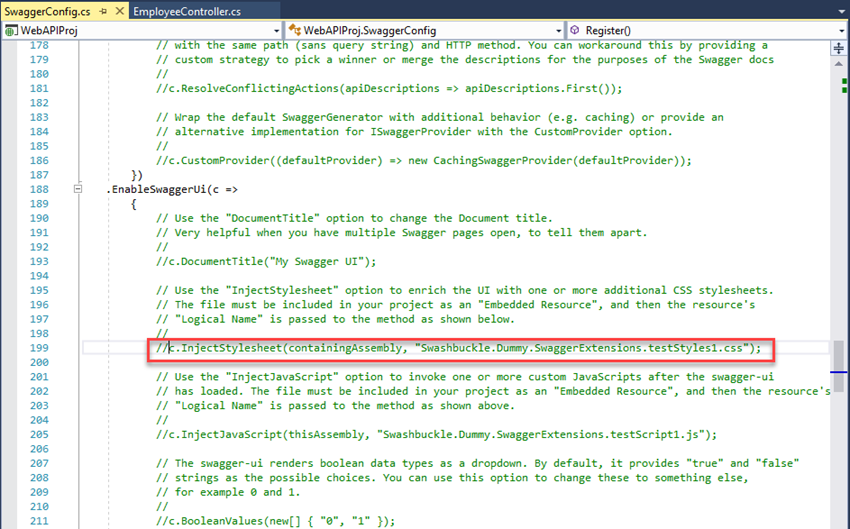
Then I will add this SwaggerStyle.css file reference in SwaggerConfig.cs file. Uncomment the below line of code.

Modify this line of code as shown below.
c.InjectStylesheet(thisAssembly, "WebAPIProj.Content.SwaggerStyle.css");
Here I have mentioned the full name of CSS file that is under WebAPIProj / Content / SwaggerStyle.css.
OUTPUT
Here, we can see the background color of header is changed and the padding properties as well.

Like this we can customize the whole Swagger UI as per requirement.
Customize the Swagger UI Using Javascript
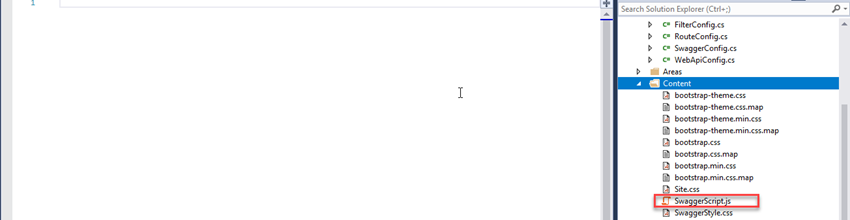
Here I added a JavaScript file named SwaggerScript.js under Content folder.

Right click on SwaggerScript.js file and select Embedded Resource option for Build Action as shown below.

Here I added javascript code in SwaggerScript.js file as shown below.
$(document).ready(function () {
alert("Swagger Script Alert Added.");
});
Step 7
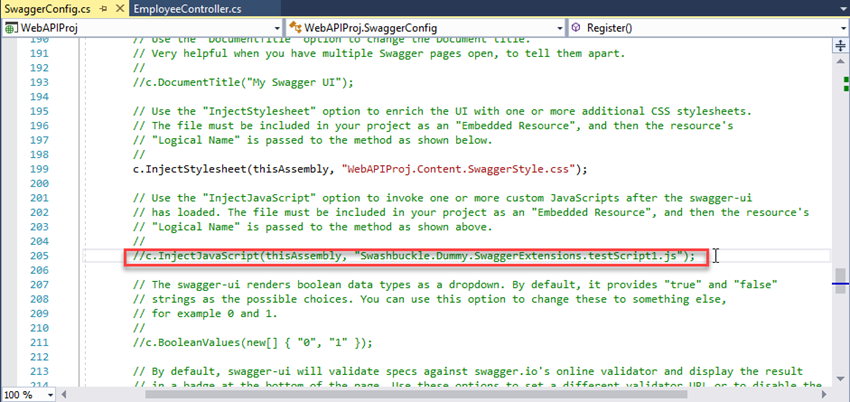
Then I will add this SwaggerScript.js file reference in SwaggerConfig.cs file. Uncomment the below line of code.

Modify this line of code as shown below.
c.InjectJavaScript(thisAssembly, "WebAPIProj.Content.SwaggerScript.js");
Here I have mentioned the full name to JS file that is under WebAPIProj/Content/SwaggerScript.js.
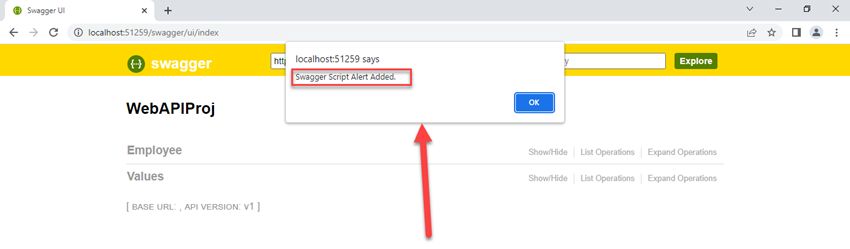
OUTPUT
Here, we can see that javascript alert message when the Swagger UI loads as shown below.

European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.
