This tutorial will teach us about the NavigationPage in.NET MAUI. If you are new to MAUI, I recommend that you read the articles in this series listed below. One of the most important components of developing an application is navigation. The NavigationPage class in.NET MAUI provides a hierarchical navigation experience for navigating through pages. The navigation is provided as a LIFO (Last-In, First-Out) stack of page objects by NavigationPage. To demonstrate, I'll add three ContentPages to the.NET MAUI project and demonstrate how to navigate from one page to the next. The most frequent page type in.NET MAUI is the ContentPage, which is a single view, and a single.NET MAUI application can contain numerous pages derived from the ContentPage.

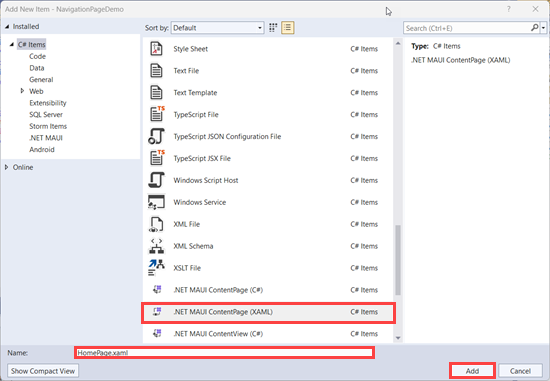
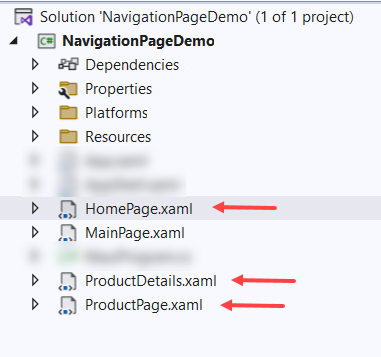
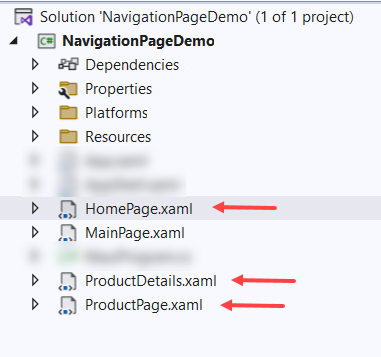
Let's create three.NET MAUI ContentPages (XAML) in a.NET MAUI project. I called the three ContentPages HomePage, ProductPage, and ProductDetails page.

A root page is required for every app with several pages. Now, let's make the HomePage the Navigation stack's root page. To accomplish this, we must associate the App.Main page property with the NavigationPage object, which constructor accepts the root page as a parameter, i.e. the App's HomePage.

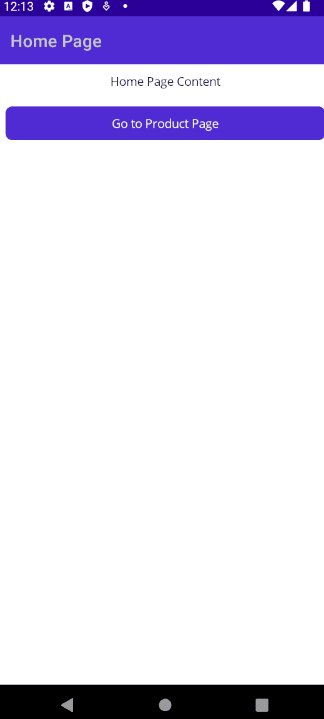
Now, add a button (named btnGoToProductPage) to navigate from the HomePage to ProductPage.
HomePage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageDemo.HomePage"
Title="Home Page">
<VerticalStackLayout>
<Label Text="Home Page Content"
VerticalOptions="Center"
HorizontalOptions="Center"
Margin="10" />
<Button x:Name="btnGoToProductPage"
Text="Go to Product Page"
Clicked="btnGoToProductPage_Clicked"
Margin="10" />
</VerticalStackLayout>
</ContentPage>
A page can be navigated by calling the PushAsync method on the Navigation property of the Current Page. In the below example, ProductPage is pushed onto the Navigation stack where it becomes the active page.
HomePage.xaml.cs
using System;
using Microsoft.Maui.Controls;
namespace NavigationPageDemo
{
public partial class HomePage : ContentPage
{
public HomePage()
{
InitializeComponent();
}
private void btnGoToProductPage_Clicked(object sender, EventArgs e)
{
Navigation.PushAsync(new ProductPage());
}
}
}
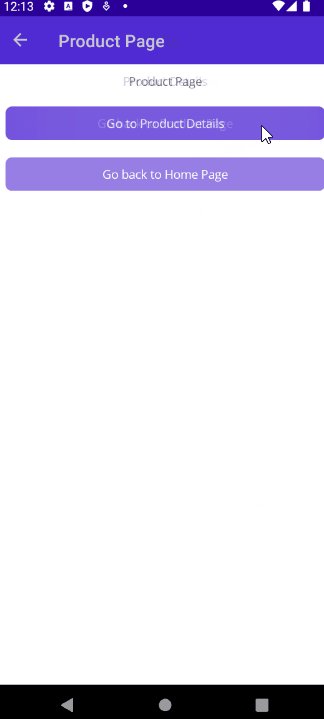
In ProductPage, I have added two buttons named “btnGoToProductDetails” and ”btnGoBackToHomePage”. On clicking on btnGoToProductDetails, the ProductDetails page will be added to the navigation stack, and it will become the active page. On clicking on btnGoBackToHomePage, the PopAsync method will remove the current page i.e., Product Page, from the navigation stack, and the topmost page of the stack will become the active page.
ProductPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageDemo.ProductPage"
Title="Product Page">
<VerticalStackLayout>
<Label Text="Product Page"
VerticalOptions="Center"
HorizontalOptions="Center"
Margin="10" />
<Button x:Name="btnGoToProductDetails"
Text="Go to Product Details"
Clicked="btnGoToProductDetails_Clicked"
Margin="10" />
<Button x:Name="btnGoBackToHomePage"
Text="Go back to Home Page"
Clicked="btnGoBackToHomePage_Clicked"
Margin="10" />
</VerticalStackLayout>
</ContentPage>
ProductPage.xaml.cs
using System;
using Microsoft.Maui.Controls;
namespace NavigationPageDemo
{
public partial class ProductPage : ContentPage
{
public ProductPage()
{
InitializeComponent();
}
private void btnGoToProductDetails_Clicked(object sender, EventArgs e)
{
Navigation.PushAsync(new ProductDetails());
}
private void btnGoBackToHomePage_Clicked(object sender, EventArgs e)
{
Navigation.PopAsync();
}
}
}
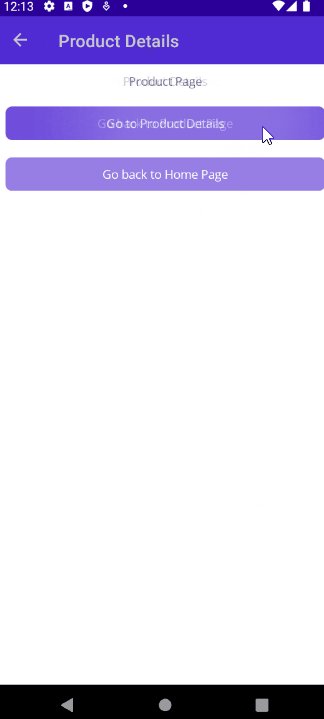
On the ProductDetails Page, I have added a button i.e. btnGoBackToProductPage. On Clicking, it will remove the current page from the navigation stack with the PopAsync method call.
ProductDetails.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageDemo.ProductDetails"
Title="Product Details">
<VerticalStackLayout>
<Label Text="Product Details"
VerticalOptions="Center"
HorizontalOptions="Center"
Margin="10" />
<Button x:Name="btnGoBackToProductPage"
Text="Go back to Product Page"
Clicked="btnGoBackToProductPage_Clicked"
Margin="10" />
</VerticalStackLayout>
</ContentPage>
ProductDetails.xaml.cs
using System;
using Microsoft.Maui.Controls;
namespace NavigationPageDemo
{
public partial class ProductDetails : ContentPage
{
public ProductDetails()
{
InitializeComponent();
}
private void btnGoBackToProductPage_Clicked(object sender, EventArgs e)
{
Navigation.PopAsync();
}
}
}

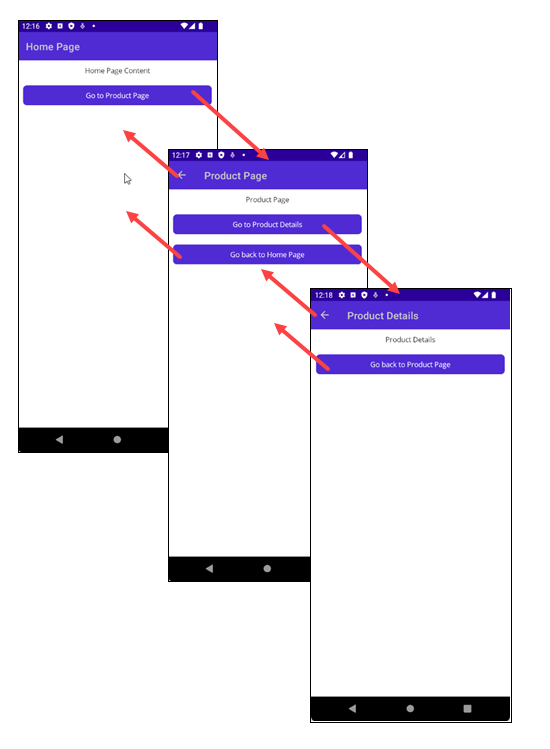
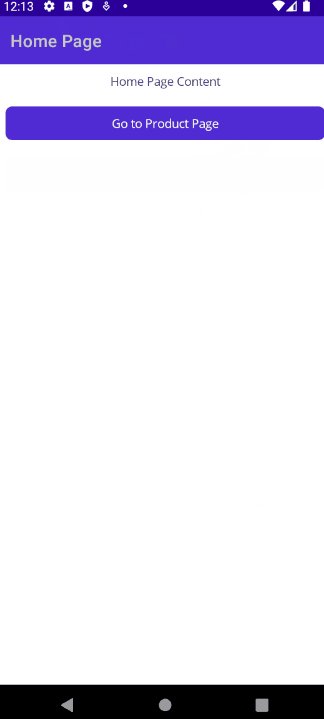
Working Preview on Android

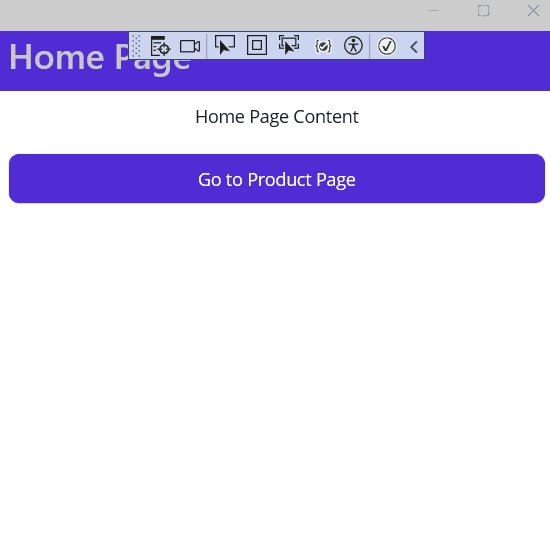
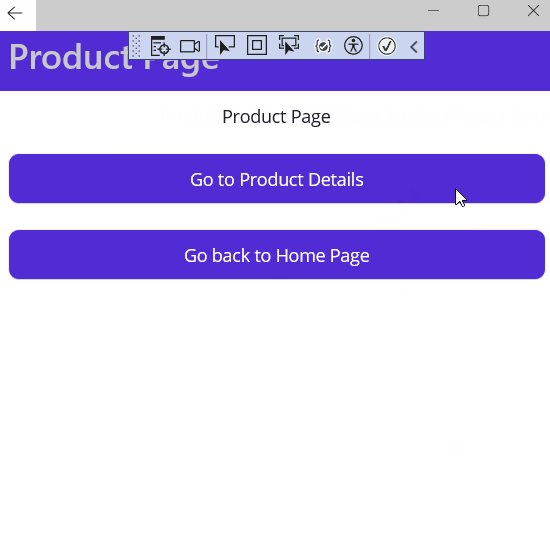
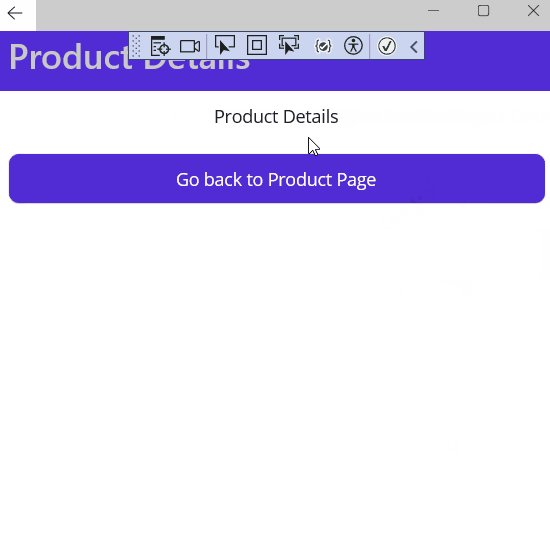
Preview on Windows

The navigation property of the page also provides the InsertPageBefore and RemovePage methods for manipulating the Stack by inserting the pages or removing them.
.NET MAUI also supports Modal navigation. A modal page encourages users to complete a self-contained task that cannot be navigated away until the task is completed or canceled. PushModalAsync and PopModalAsync are the methods to push and pop pages from the modal stack.
NavigationPage has several properties; a few are listed below. (For more details, you can refer to the documentation on Microsoft's official website)
1. BarBackgroundColor: Specifies the background color of the Navigation Bar.
2. BarTextColor: Specifies the Text color of the Navigation Bar
3. HasNavigationBar: Specifies whether a navigation bar is present on the NavigationPage. Its default value is true.
4. HasBackButton: Represent whether the navigation bar includes the back button. The default value of this property is true.
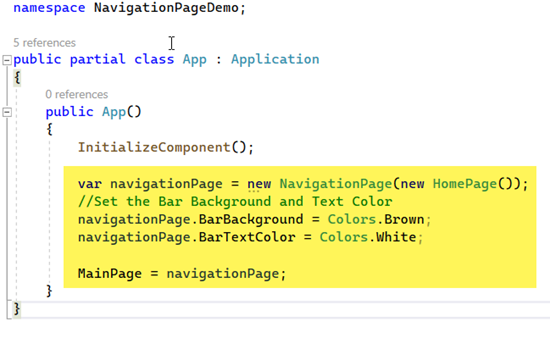
Let’s try to change the navigation bar and text color. Use the below code in the App class; we can change the BarBackground and BarTextColor.

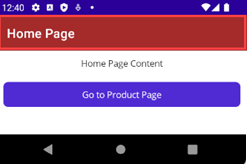
Preview on Android

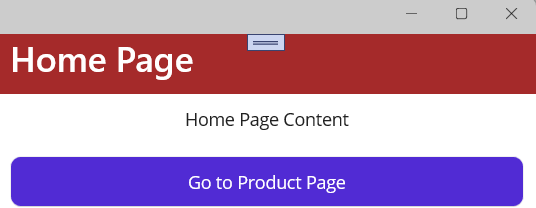
Preview on Windows

European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.
