Today we will learn some basic settings/configurations to be made before we actually start development in the .net core web application (3.0). Let's get started.

Refreshing MVC Views
By default .Net Core web application does not allow changes made in the MVC view to appear directly on the browser when we refresh the page. To make changes appear on the browser we need to perform few steps as below.
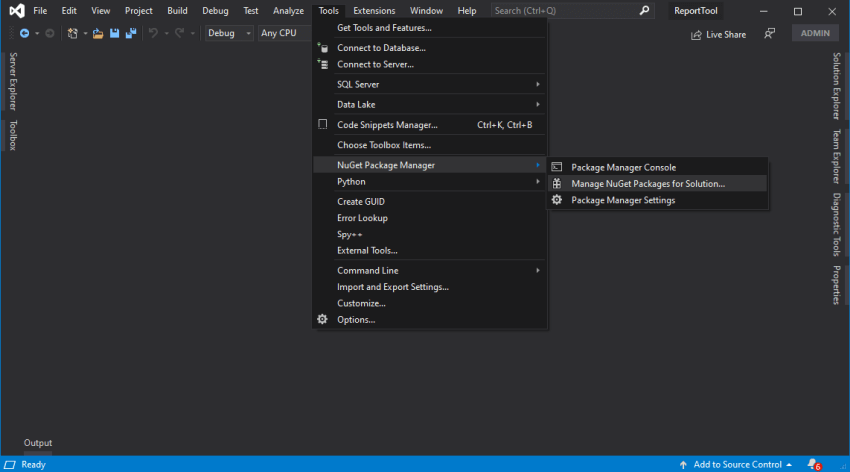
Add/Install Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation into your project/application with the help of NuGet Package Manager as below,
Basic settingsconfiguration of .Net Core Web Application

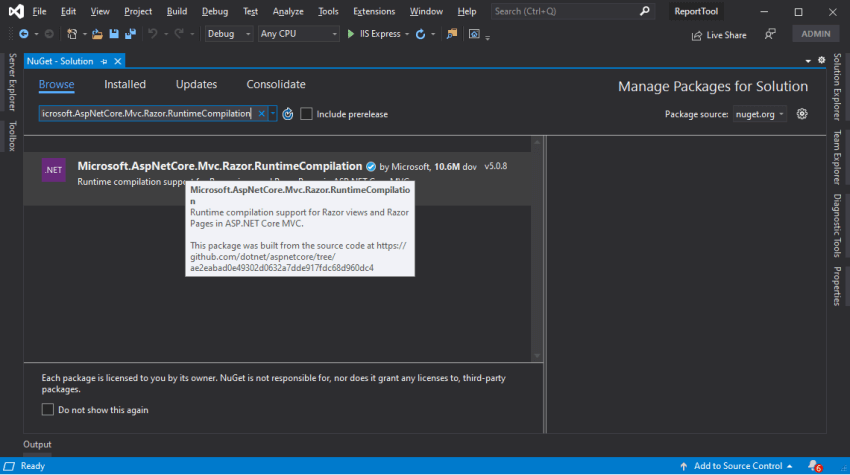
By clicking the above option, the NuGet package manager will appear then click on the Browse option and search for Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation as below,

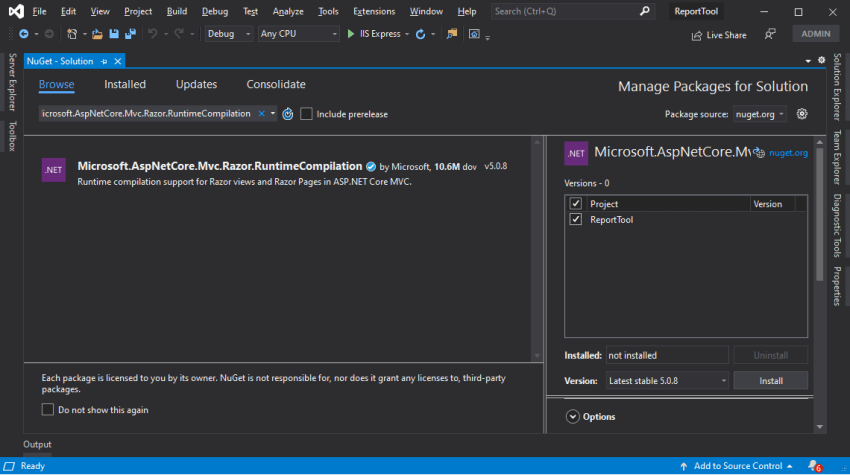
Once the search is done, please click on this option, and on the right side of the panel select your project and before you click on the install button please choose the appropriate version and then click on the install button.
Note
For .Net Core Version 3.0 please choose 3.1.17 version.

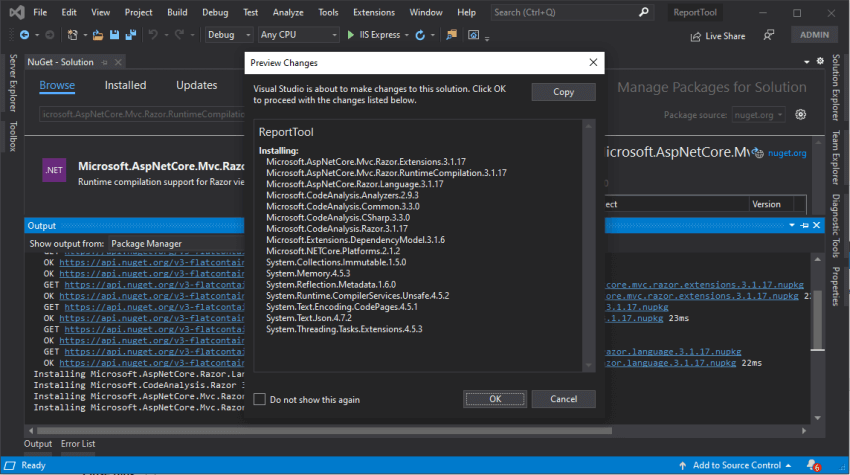
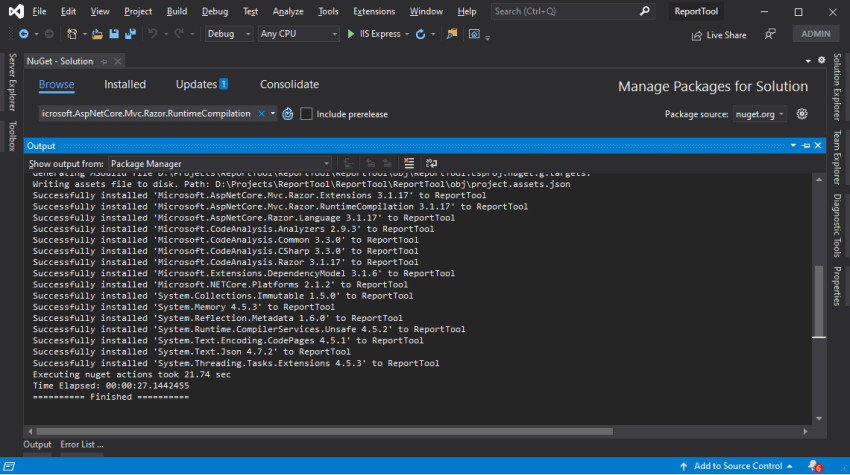
By clicking the install button, it will install/add "Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation" into your application/project, you can see the progress in the output pane of the Visual Studio as below. When the install button is clicked it will prompt the library to be installed into your project. Click on OK and then accept License Acceptance.
Basic settingsconfiguration of .Net Core Web Application


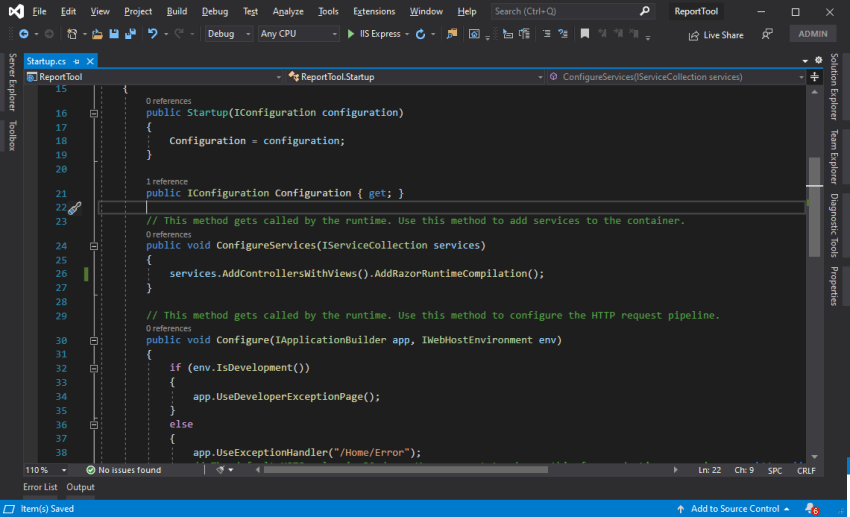
Once the above process is done please add the below line into your startup.cs file as below,
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews().AddRazorRuntimeCompilation();
}
As per the below screen.

Please run and check the application to see the real-time changes of views to appear on the browser on refresh.
MVC Views folder when Publish
By default .Net Core web application does not append/add Views folder when publishing the application. To have that folder when publish we need to perform the below steps.
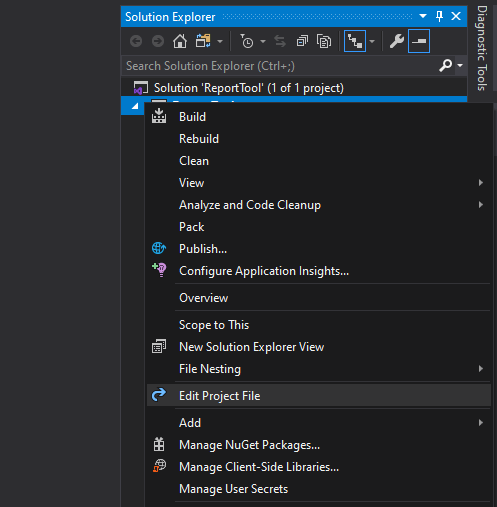
Right-click on root project and click on Edit Project File as below.

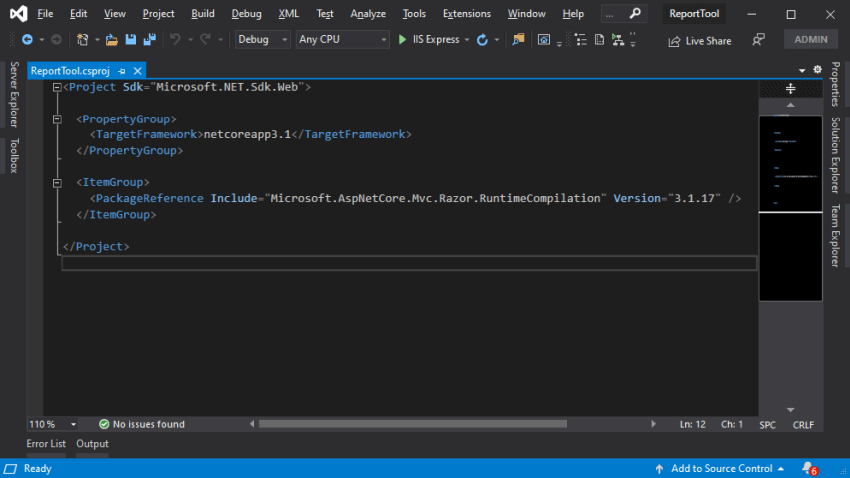
Once click that option below screen will have appeared.

Add the below settings to the Property Group node as below,
<MvcRazorCompileOnPublish>false</MvcRazorCompileOnPublish>
<CopyRazorGenerateFilesToPublishDirectory>true</CopyRazorGenerateFilesToPublishDirectory>
Once done it will add the Views folder when publishing the application.