The namespace System.Diagnostics provides a set of attributes and classes to interact with the system process, event managers, performance counts etc. This namespace can help us too in debugging jobs.
Let’s review the useful actions inside System.Diagnostics namespace.
DebuggerDisplay Attribute
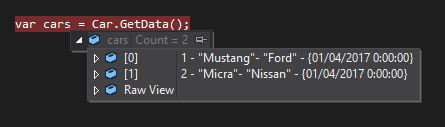
DebuggerDisplay attribute drives the string format with debug screen, which shows the value of: class, properties or fields.
For this same task, it is best known override ToString method, but use DebbugerDisplay attribute is a better choice, because this does not modify the data structure as it only interacts with Visual Studio debbuger screen. Override ToString method for only this purpose can give problems because many actions in .NET takes this value for default, for example bindings in WPF.
This attribute supports delegates, properties, fields and assamblies.
Example
[System.Diagnostics.DebuggerDisplay("{ID} - {Model}- {Manufacturer} - {ProductionDate}")]
public class Car
{
public int ID { get; set; }
public string Model { get; set; }
public string Manufacturer { get; set; }
public DateTime ProductionDate { get; set; }
}

DebuggerHidden Attribute
DebuggerHidden attribute prevents the compiler from stopping in constructors, methods, properties and indexers declarations.
In mentioning this later, my comment might sound lightweight, but in the practice, this can save time push key F11 in debugging.
Example
[System.Diagnostics.DebuggerHidden]
public static List<Car> GetData()
{
var result = new List<Car>()
{
new Car{ ID = 1, Manufacturer = "Ford", Model = "Mustang", ProductionDate = DateTime.Today },
new Car{ ID = 2, Manufacturer = "Nissan", Model = "Micra" , ProductionDate = DateTime.Today }
};
return result;
}
Debugger.Launch
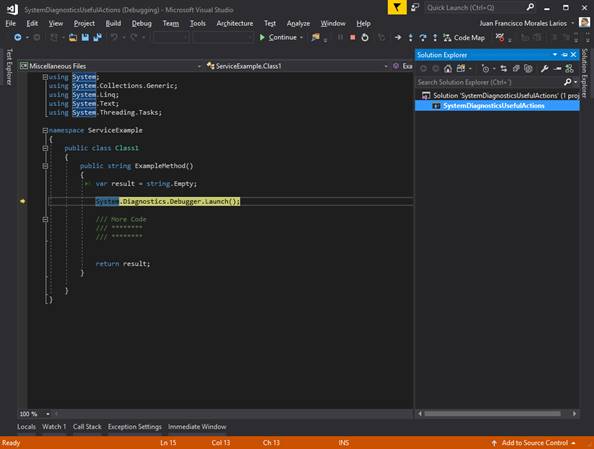
Occasionally, we can’t debug the code of a library, Service etc. because it is not accessible or we can’t add project to our solution. In this case, we can use the Debugger.Launch() method and Visual Studio opens a debug Window and we can debug its code.

When executed, the line Systen.Diagnostics.Debbuger.Launch() opens a MessageBox with the instance of Visual Studio Debugger Options.

In this window, we can choose, if we open a new stance of Visual Studio (all versions) or if we re-use an existing instance. We can debug the code, as shown below.

Conditional Attribute
Conditional attribute allows us to indicate a condition to the methods so that the compiler executes or does not execute its content. We can use it with the precompiler sentences as DEBUG.
static void Main(string[] args)
{
DebugMethod();
Console.Read();
}
[System.Diagnostics.Conditional("DEBUG")]
public static void DebugMethod()
{
Console.WriteLine("Execute Debug Method");
}
It will only run if the solutions configurations are debugged.
The condition doesn’t exist for RELEASE, therefore we will use a define Directives.
Define Directives is another way to use System.Diagnostics.Conditional,
#define RELEASE_MODE
using System;
namespace SystemDiagnosticsUsefulActions
{
class Program
{
static void Main(string[] args)
{
ReleaseMethod();
Console.Read();
}
[System.Diagnostics.Conditional("RELEASE_MODE")]
public static void ReleaseMethod()
{
Console.WriteLine("Execute Release Method");
}
}
}
These are the useful tips and traps of System.Diagnostics. They become very practical in many cases and I hope you find them useful.
HostForLIFE.eu ASP.NET Core 2.2.1 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.
