
December 13, 2018 10:27 by
 Peter
PeterAn application is said to be multilingual if it can be deployed in many different languages. With .NET, all of the languages including Visual Basic, .NET, C#, and J# compile to a common Intermediate language (IL). This makes all languages interoperable. Microsoft has created Java bytecode, which is a low-level language with a simple syntax, which can be very quickly translated into native machine code.
CLR
.NET Framework is a multilingual application because of CLR. CLR is the key of .NET Framework. The code running under the control of the CLR is often termed as managed code.
The main task of CLR is to convert compiled code into the native code.
.NET Framework has one or more compilers; for e.g., VB .NET, C#, C++, JScript or any third party compiler such as COBOL. Anyone of these compilers will convert your source code into Microsoft Intermediate Language (MSIL). The main reason for .NET to be multilingual is that you can compile your code from IL and this compiled code will be interoperable with the code that has been compiled to IL from another language.
It simply means that you can create pages in different languages (like C#, VB .NET, J# etc.) and once all of these pages are compiled they all can be used in a single application. Let us understand this point clearly with an example.
Let us consider a situation where a customer needs an application to be ready in 20 days. For completing the application in 20 days we want 30 developers who all know the specific language but we have 15 developers who know C# and 15 developers who know VB .NET. In this situation, if we don’t use .NET then we need to hire 15 more developers of C# or VB .NET which is a difficult and costly solution. Now, if we use .NET then we can use C# and VB .NET language in the same application. This is possible because once C# code is compiled from IL it becomes interoperable with VB .NET code which is compiled from IL.
Then JIT (Just In Time) of CLR converts this MSIL code into native code using metadata which is then executed by OS.
CLR stands for common language runtime. Common language runtime provides other services like memory management, thread management, remoting, and other security such as CTS and CLS.
CLR is a layer between an operating system and .NET language, which uses CTS and CLS to create code.
CTS
CTS stands for the common type system. CTS defines rules that common language runtime follows when we are declaring, using and managing type. CTS deals with the data type. .NET supports many languages and every language has its own data type. One language cannot understand data types of another language.
For example: When we are creating an application in C#, we have int and when we are creating an application in VB .NET, we have an integer. Here CTS comes into play -- after the compilation, CTS converts int and integer into the int32 structure.
CLS
CLS stands for common language specification.
CLS is a subset of CTS and it declares all the rules and restrictions that all languages under .NET Framework must follow. The language which follows these rules is known as CLS compliant.
For example, we can use multiple inheritances in c++ but when we use the same code in C# it creates a problem because C# does not support multiple inheritances. Therefore, CLS restricts multiple inheritances for all language.
One other rule is that you cannot have a member with the same name and a different case. In C# add() and Add() are different because it is case sensitive but a problem arises when we use this code in VB .NET because it is not case-sensitive and it considers add() and Add() as the same.
HostForLIFE.eu ASP.NET Core 2.2 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.

December 5, 2018 10:02 by
 Peter
Peter
The CLR is a runtime environment of .NET to execute applications. The major function of the CLR is converting the Managed Code to native code and executing the program. Furthermore, it acts as a layer between operating systems and apps that are written in .NET languages. The common language runtime handles execution of code as well as provides useful services for implementing the program. Aside from code execution, the CLR also provides services like memory management, security management, thread management, compilation, code verification, and other system services.
CLR is due for a makeover
The common language runtime of Microsoft is due for a makeover with Microsoft announcing plans to make it more scalable and efficient. The key to the modernization would be enhancements on the intermediate language underlying the CRL, called IL, that has not been upgraded in a decade. Microsoft wants to boost the IL as well as make the CLR a richer target for programming languages. The aim of the common language runtime is to run .NET programs in an efficient manner.
One imminent enhancement includes Span<T>, pronounced ‘span of tee’. It’s a new kind that would offer framework and language features to achieve more performing, safer, low-level code. The T in Span<T> means type parameter. It would be used by C# as well as other languages to build more efficient code, which does not require copying big amounts of data or pause for garbage collection. New CRL versions would have ‘inside knowledge’ regarding Span<T> to boost speed. It will be rolled out in the next few releases of .NET.
Serving as the counterpart of Microsoft to the JVM of the world of Java, the common language runtime provides management of code of .NET languages, which include Visual Basic, C# and F#. The source code is compiled by the language compilers to the IL code. The CLR tunes the program through the execution of the IL and translating output into a machine code while the program runs. Other services are provided by the common language runtime include automatic management of memory and type safety, saving .NET programmers from providing the services.
THE ROLE OF THE COMMON LANGUAGE RUNTIME IN THE DOT NET FRAMEWORK
- Base Class libraries
Provides class libraries support to an app when required.
- Thread support
Threads are managed under the CLR. Threading means the parallel execution of code. Basically, threads are lightweight processes that are responsible for multi-tasking in a single app.
- MSIL code to native code
The CLR is an engine that compiles the source code to an intermediate language. The intermediate language’s called the Microsoft Intermediate Language. During program execution, the MSIL’s converted to the native code of the machine code. The conversion is possible via the Just-In-Time compiler. At compilation, the end result is the PE or the Portable Executable file.
- Code Manager
The common language runtime manages code. When compiling a .NET app, one does not generate code that could actually execute on the machine. The MSIL or the Microsoft Intermediate Language or IL could actually be generated. All code of .NET is IL code. The IL code is also called the Managed Code since the CLR of.NET manages it.
- COM Marshaler
It enables communication between the app and COM objects.
- CLS or Common Language Specification
It is used to communicate objects that are written in various .NET languages. It defines the standards and rules to which languages should adhere to in order to be compatible with the other languages of .NET. This lets C# developers to inherit from classes, which are defined in VB.NET or other compatible languages of .NET.
- Debug Engine
The CLR enables performing debugging an app during runtime.
- Type Checker
It verifies the types used in the app with CLS or CTS standards that are supported by the common language runtime and provides type safety.
- CTS or the Common Type System
It specifies types of data that are created in a couple of different languages compiled into the base common data type system.
- Security Engine
This enforces security permission at code level security, machine level security and folder level security with the use of .NET framework setting and tools provided by .NET.
- Exception Manager
It handles exceptions thrown by an app while executing Try-catch block that is provided by an exception. In ‘Try’ block used where a code part expects an error. In ‘Catch’ block throws exception caught from the ‘try’ block. If there’s no catch block, it would terminate an app.
- Garbage Collector
The Garbage Collectors handles automatic memory management. Furthermore, it releases memory of unused objects in an app that provides automatic memory management.
Hire ASP.NET developers from India for maximum results and solutions. With the improvements set to boost the .NET’s CLR, applications, and solutions are more effective and streamlined.
HostForLIFE.eu ASP.NET Core 2.2.1 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.


November 27, 2018 10:01 by
 Peter
PeterI have listed down some of the assembly attributes.
[assembly: AssemblyKeyFile(@"key.snk")]
[assembly: InternalsVisibleTo("System.Numerics, PublicKey=00000000000000000400000000000000", AllInternalsVisible=false)]
[assembly: Debuggable(DebuggableAttribute.DebuggingModes.IgnoreSymbolStoreSequencePoints)]
[assembly: AssemblyDelaySign(true)]
[assembly: InternalsVisibleTo("System, PublicKey=00000000000000000400000000000000", AllInternalsVisible=false)]
[assembly: InternalsVisibleTo("System.Core, PublicKey=00000000000000000400000000000000", AllInternalsVisible=false)]
[assembly: AllowPartiallyTrustedCallers]
[assembly: NeutralResourcesLanguage("en-US")]
[assembly: RuntimeCompatibility(WrapNonExceptionThrows=true)]
[assembly: Guid("BED7F4EA-1A96-11d2-8F08-00A0C9A6186D")]
[assembly: ComCompatibleVersion(1, 0, 0xce4, 0)]
[assembly: TypeLibVersion(2, 4)]
[assembly: DefaultDependency(LoadHint.Always)]
[assembly: StringFreezing]
[assembly: ComVisible(false)]
[assembly: CLSCompliant(true)]
[assembly: CompilationRelaxations(8)]
[assembly: SecurityRules(SecurityRuleSet.Level2, SkipVerificationInFullTrust=true)]
[assembly: AssemblyTitle("sample.dll")]
[assembly: AssemblyDescription("sample.dll")]
[assembly: AssemblyDefaultAlias("sample.dll")]
[assembly: AssemblyCompany("Microsoft Corporation")]
[assembly: AssemblyProduct("Microsoft\x00ae .NET Framework")]
[assembly: AssemblyCopyright("\x00a9 Microsoft Corporation. All rights reserved.")]
[assembly: AssemblyFileVersion("4.0.30319.225")]
[assembly: AssemblyInformationalVersion("4.0.30319.225")]
[assembly: SatelliteContractVersion("4.0.0.0")]
[assembly: AssemblyTargetedPatchBand("1.0.21-102")]
[assembly: SecurityPermission(SecurityAction.RequestMinimum, SkipVerification=true)]
HostForLIFE.eu ASP.NET Core 2.2.1 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.


November 22, 2018 10:05 by
 Peter
PeterIn developing mobile web backends you might need users to broadcast messages such as push notifications to single or all mobile subscribers from the cloud using services like Firebase Cloud Messaging (FCM).
In this article we will focus on sending push notifications from a .Net application using Firebase.Notification library. This library makes it very easy to send push notifications from Firebase using C#
To begin, download the library from Nuget:
Install-Package Firebase.Notification -Version 1.0.0
Using the library:
using (var firebase = new Firebase())
{
firebase.ServerKey = "{Your Server Key}";
var id = "{Your Device Id}";
firebase.PushNotifyAsync(id,"Hello","World").Wait();
Console.ReadLine();
}
Error Handling and Debugging
Trace errors in your output window, all errors from this library will be captured under the category Firebase.Notification for easy debugging,
HostForLIFE.eu ASP.NET Core 2.2.1 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.


November 13, 2018 08:18 by
 Peter
PeterAn application is said to be multilingual if it can be deployed in many different languages. With .NET, all of the languages including Visual Basic, .NET, C#, and J# compile to a common Intermediate language (IL). This makes all languages interoperable. Microsoft has created Java bytecode, which is a low-level language with a simple syntax, which can be very quickly translated into native machine code.
CLR
.NET Framework is a multilingual application because of CLR.CLR is the key of .NET Framework. The code running under the control of the CLR is often termed as managed code.The main task of CLR is to convert compiled code into the native code. .NET Framework has one or more compilers; for e.g., VB .NET, C#, C++, JScript or any third party compiler such as COBOL.
Anyone of these compilers will convert your source code into Microsoft Intermediate Language (MSIL). The main reason for .NET to be multilingual is that you can compile your code from IL and this compiled code will be interoperable with the code that has been compiled to IL from another language.
It simply means that you can create pages in different languages (like C#, VB .NET, J# etc.) and once all of these pages are compiled they all can be used in a single application. Let us understand this point clearly with an example.
Let us consider a situation where a customer needs an application to be ready in 20 days. For completing the application in 20 days we want 30 developers who all know the specific language but we have 15 developers who know C# and 15 developers who know VB .NET. In this situation, if we don’t use .NET then we need to hire 15 more developers of C# or VB .NET which is a difficult and costly solution. Now, if we use .NET then we can use C# and VB .NET language in the same application. This is possible because once C# code is compiled from IL it becomes interoperable with VB .NET code which is compiled from IL.
Then JIT (Just In Time) of CLR converts this MSIL code into native code using metadata which is then executed by OS.
CLR stands for common language runtime. Common language runtime provides other services like memory management, thread management, remoting, and other security such as CTS and CLS. CLR is a layer between an operating system and .NET language, which uses CTS and CLS to create code.
CTS
CTS stands for the common type system. CTS defines rules that common language runtime follows when we are declaring, using and managing type. CTS deals with the data type. .NET supports many languages and every language has its own data type. One language cannot understand data types of another language. For example: When we are creating an application in C#, we have int and when we are creating an application in VB .NET, we have an integer. Here CTS comes into play -- after the compilation, CTS converts int and integer into the int32 structure.
CLS
CLS stands for common language specification. CLS is a subset of CTS and it declares all the rules and restrictions that all languages under .NET Framework must follow. The language which follows these rules is known as CLS compliant. For example, we can use multiple inheritances in c++ but when we use the same code in C# it creates a problem because C# does not support multiple inheritances. Therefore, CLS restricts multiple inheritances for all language. One other rule is that you cannot have a member with the same name and a different case.
In C# add() and Add() are different because it is case sensitive but a problem arises when we use this code in VB .NET because it is not case-sensitive and it considers add() and Add() as the same.
HostForLIFE.eu ASP.NET Core 2.2.1 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.


November 6, 2018 11:09 by
 Peter
PeterRecently, I was working with a library which helps to generate barcode within images, the open source library is called ZXing (http://zxingnet.codeplex.com/). Its a free library with lots of great features and even supports QRCode generation. The only missing feature I came across was of writing a Barcode Text below the generated image. I reached out ZXing support team, here they replied to my thread.
http://zxingnet.codeplex.com/discussions/452290
Implementing such functionality in an html page was not that a big task.
Anyway here I came up with a solution. Hope this helps you..
<div style="border: 1px double black;width:50%;text-align:center;" id="PrintBarcode">
<div><asp:Image ID="imgBarcode" runat="server" /></div>
<div style="margin-top:-10px;"><asp:Label ID="lblTexttoDisplay" runat="server"></asp:Label></div>
</div><br />
<a ID="PrintMe" runat="server" Text="Print" onclick=""></a>
<script type="text/javascript">
function PrintMe()
{
var popupWin = window.open('', '_blank', 'width=0,height=0,directories=0,fullscreen=0,location=0,menubar=0,
resizable=0,scrollbars=0,status=0,titlebar=0,toolbar=0');
popupWin.document.open();
var divToPrint = document.getElementById('PrintBarcode');
popupWin.document.write('<html><body onload="window.print();this.close();">
<div style="border: 0px double black;width:50%;text-align:center;">' + divToPrint.innerHTML + '</div></html>');
}
</script>
HostForLIFE.eu ASP.NET Core 2.2.1 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.


November 1, 2018 08:36 by
 Peter
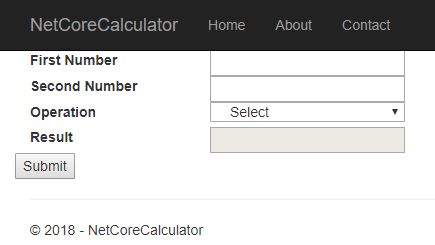
PeterIn this article, I will be explaining how to create a simple Web Calculator using .NET Core.
What is ASP.NET Core and why do we use it?
- Easy to develop Web Pages as well as Web APIs.
- Integration of modern frameworks and development workflows.
- Easy to integrate with Azure.
- Natural dependency injection support.
- Large hosting variety, like on IIS, Apache, Docker, or self-host in your own process.
- A wide range of tools that simplifies web development.
- Multi-platform, so you may build and run on Windows, macOS, and Linux.
- Open-source and with a powerful community.
We are using a single controller with two Action Results - one for the first HttpGet and another to calculate the operation on the server side. Here is the code.
public class HomeController : Controller
{
[HttpGet]
public IActionResult Index()
{
return View();
}
[HttpPost]
public IActionResult Index( Operation model )
{
if ( model.OperationType == OperationType.Addition )
model.Result = model.NumberA + model.NumberB;
return View( model );
}
}
This is the View,
@model Operation
<form asp-controller="Home" asp-action="Index" method="post" >
<div class="form-group">
<div class="row">
<label asp-for="NumberA" class="col-lg-2"></label>
<input type="number" asp-for="NumberA" class="col-lg-2" />
</div>
<div class="row">
<label asp-for="NumberB" class="col-lg-2"></label>
<input type="number" asp-for="NumberB" class="col-lg-2" />
</div>
<div class="row">
<label asp-for="OperationType" class="col-lg-2"></label>
<select asp-for="OperationType" class="col-lg-2" asp-items="Html.GetEnumSelectList<OperationType>()">
<option selected="selected" value="">Select</option>
</select>
</div>
<div class="row">
<label asp-for="Result" class="col-lg-2"></label>
<input type="number" disabled="disabled" class="col-lg-2" asp-for="Result" />
</div>
<div class="row">
<input type="submit" value="Submit" asp-action="Index" />
</div>
</div>
</form>
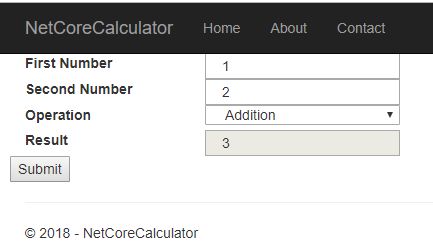
View Result in the browser.

This is the model used in here.
public class Operation
{
[Display( Name = "First Number" )]
public double NumberA { get; set; }
[Display( Name = "Second Number" )]
public double NumberB { get; set; }
[Display( Name = "Result" )]
public double Result { get; set; }
[Display( Name = "Operation" )]
public OperationType OperationType { get; set; }
}
public enum OperationType
{
Addition,
Multiplication,
Division,
Subtraction
}
Right now, only addition is implemented.

You can implement multiplication, division, and subtraction as well. I will publish these methods in my next article.
Congratulations, you have successfully created your Web Calculator using .NET Core.
HostForLIFE.eu ASP.NET Core 2.2.1 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.


October 23, 2018 11:28 by
 Peter
PeterIn many huge contented websites it is very difficult to find some information like any link, page, text etc. So, they use a textbox where visitor types his keyword to search. There are couple of ways to create it like, to search the content from database, crawler. But if you don't have such things then we use Google Custom Search. In Google Custom Search, we create account in Google and provide the domain information to Google and then Google generates some codes which are used inside our web application. If we use the Google Custom Search codes in our application, then Google searches the content from your website. It is available in cost-free and paid also. In cost-free there will be some advertisement of Google.
Let's take a look how to create it.
Creating Account in Google Custom Search
To create Google Custom Search account use the following link
http://www.google.com/cse/
Click above link to create Google Custom Search.
At the end of this process you will receive some codes generated by Google and you have to keep it for use inside web application. Here is code given Google for my own domain hostforlife.eu.
<scriptsrc="http://www.gmodules.com/ig/ifr?url=http://www.google.com/cse/api/014464787619631746113/cse/67a_iw-duna/gadget&synd=open&w=250&h=100&title=hostforlife.eu+Search&border=%23ffffff%7C0px%2C1px+solid+%23998899%7C0px%2C1px+solid+%23aa99aa%7C0px%2C2px+solid+%23bbaabb%7C0px%2C2px+solid+%23ccbbcc&output=js"></script>
And I have used it inside the <div> tag in web page, as shown below
<div>
<scriptsrcscriptsrc="http://www.gmodules.com/ig/ifr?url=http://www.google.com/cse/api/014464787619631746113/cse/67a_iw-duna/gadget&synd=open&w=250&h=100&title=hostforlife.eu+Search&border=%23ffffff%7C0px%2C1px+solid+%23998899%7C0px%2C1px+solid+%23aa99aa%7C0px%2C2px+solid+%23bbaabb%7C0px%2C2px+solid+%23ccbbcc&output=js"></script>
</div>
HostForLIFE.eu ASP.NET Core 2.2.1 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.


October 16, 2018 11:40 by
 Peter
PeterIn order to include an Area in an ASP.NET Core app, first we need to include a conventional route in the Startup.cs file (It's best to place it before any non-area route).
In Startup.cs, configure the method.
app.UseMvc(routes =>
{
routes.MapRoute("areaRoute", "{area:exists}/{controller=Admin}/{action=Index}/{id?}");
routes.MapRoute(name: "default", template: "{controller=Home}/{action=Index}/{id?}");
});
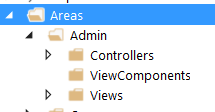
Then, make a folder named Areas in the app root and make another directory named Admin inside the former. Inside the admin folder, create the following folders (ViewComponent is optional).

Now, we will create a Controller inside the Controllers folder named AdminController.
Now, in order for that to work, you'll need to create Views for all actions that return one. The hierarchy for Views is just like what you have in a non-area Views folder.

Now, you should be good to go!
Question - What if I want to have another Controller inside my Area?
Answer -
Just add another Controller beside AdminController and make sure the routes are like the following,
[Area("Admin")]
[Route("admin/[controller]")]
public class ProductsController: Controller {
publicProductsController() {
//
}
[Route("{page:int?}")]
publicIActionResult Index() {
returnView();
}
}
The important part is [Route("admin/[controller]")]. With that, you can keep the style of routing to admin /controller/ action/.
HostForLIFE.eu ASP.NET Core 2.2.1 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.


October 9, 2018 09:07 by
 Peter
PeterWhy Is Canopy Stabilization Layer Built on Top of Selenium?
One of the most crucial concepts of Canopy is reliability - when performing an action the framework tries, during the time span specified via elementTimeout or compareTimeout or pageTimeout, before failing. This improves the experience of writing tests.
Expressiveness
The syntax looks pretty self-explanatory:
"Bio should contain twitter link" &&& fun _ ->
url "https://github.com/peter"
".user-profile-bio" == "https://twitter.com/peter"
F#
In one of my previous articles, I have already expressed my opinion regarding power and expressiveness of F#.
Writing More Tests
To start, just create a console application, install nuget package canopy and create tests in Program.fs like below:
open canopy.configuration
open canopy.runner.classic
open System
open canopy.classic
//set path for chrome direver explicitly
chromeDir <- "C:\\"
start chrome
"Left bottom repostitory should be stationwalk.server" &&& fun _ ->
//visit the following url
url "https://github.com/peter"
//get 4th child of the following selector
let repo = nth 4 ".pinned-repo-item"
//get element with the following selector inside repo element
let firstRepoCaption = repo |> someElementWithin ".js-repo"
match firstRepoCaption with
| Some caption -> read caption == "stationwalk.server" //if found read element caption
//and compare it
| None _ -> failwith "Element not found" //if none element found throw an exception
"Left bottom repostitory should be stationwalk.client" &&& fun _ ->
url "https://github.com/peter"
let repo = nth 5 ".pinned-repo-item"
let firstRepoCaption = repo |> someElementWithin ".js-repo"
match firstRepoCaption with
| Some caption -> read caption == "stationwalk.client"
| None _ -> failwith "Element not found"
"Bio should contain twitter link" &&& fun _ ->
url "https://github.com/peter"
".user-profile-bio" == "https://twitter.com/peter"
run()
printfn "Press any key to exit..."
Console.ReadKey() |> ignore
quit()
Accessing IWebDriver
If you've ever written tests with Selenium using C#, you might be aware of IWebDriver interface which you still might use for some advanced configuration. For example, let's say we want to run our tests with a browser opened fullscreen. Then we can add the following function to our Program.fs file
let maximizeBrowser (browser : IWebDriver) =
browser.Manage().Window.Maximize()
Accessing IWebElement
Most of canopy's assertions, i.e., == accept as a parameter either a string which can be css or xpath selector or instance of IWebElement type which again might be already familiar to you if you've ever written selenium tests using C#. So let's say we want to upload something into file upload control.
let uploadFile fullFilePath =
(element "input[type='file']").SendKeys(fullFilePath)
Splitting Up Big File
Patterns which I've practiced to keep test project maintainable include extracting selectors into page modules and moving tests to separate files.
Let's revisit our github example by moving out selectors into the separate module:
module GithubProfilePage
let pinnedRepository = ".pinned-repo-item"
let bio = ".user-profile-bio"
Now we can reference them in the test which we'll move into a separate module too:
module GithubProfileTests
open canopy.runner.classic
open canopy.classic
let all() =
context "Github page tests"
"Left bottom repostitory should be staionwalk.server" &&& fun _ ->
url "https://github.com/peter"
let repo = nth 4 GithubProfilePage.pinnedRepository
let firstRepoCaption = repo |> someElementWithin ".js-repo"
match firstRepoCaption with
| Some caption -> read caption == "stationwalk.server"
| None _ -> failwith "Element not found"
"Right bottom repostitory should be staionwalk.client" &&& fun _ ->
url "https://github.com/peter"
let repo = nth 5 GithubProfilePage.pinnedRepository
let firstRepoCaption = repo |> someElementWithin ".js-repo"
match firstRepoCaption with
| Some caption -> read caption == "stationwalk.client"
| None _ -> failwith "Element not found"
"Bio should contain twitter link" &&& fun _ ->
url "https://github.com/peter"
GithubProfilePage.bio == "https://twitter.com/peter"
Our Program.fs will look like this:
open canopy.configuration
open canopy.runner.classic
open System
open canopy.classic
chromeDir <- "C:\\"
start chrome
GithubProfileTests.all()
run()
printfn "Press any key to exit..."
Console.ReadKey() |> ignore
quit()
Running Test in Parallel
Recently, Canopy had a major upgrade from 1.x to 2.x and one of the great new features is the ability to run tests in parallel.
Let's revisit our example by using this ability:
module GithubProfileTests
open canopy.parallell.functions
open canopy.types
open prunner
let all() =
"Left bottom repostitory should be stationwalk.server" &&& fun _ ->
let browser = start Chrome
url "https://github.com/peter" browser
let repo = nth 4 GithubProfilePage.pinnedRepository browser
let firstRepoCaption = someElementWithin ".js-repo" repo browser
match firstRepoCaption with
| Some caption -> equals (read caption browser) "stationwalk.server" browser
| None _ -> failwith "Element not found"
"Right bottom repostitory should be stationwalk.client" &&& fun _ ->
let browser = start Chrome
url "https://github.com/peter" browser
let repo = nth 5 GithubProfilePage.pinnedRepository browser
let firstRepoCaption = someElementWithin ".js-repo" repo browser
match firstRepoCaption with
| Some caption -> equals (read caption browser) "stationwalk.client" browser
| None _ -> failwith "Element not found"
"Bio should contain twitter link" &&& fun _ ->
let browser = start Chrome
url "https://github.com/peter" browser
equals GithubProfilePage.bio "https://twitter.com/peter" browser
The key trick to follow here is that each test operates now with its own copy of browser and assertions are now taken from open canopy.parallel.functions to accept browser as an argument.
Headless Testing
Testing in a headless browser seems to be the new black now. Although I don't share the sentiment, I still can assure you that testing in headless browsers is supported by Canopy. You can run your tests in headless Chrome as follows:
let browser = start ChromeHeadless
I hope this article has convinced you that Canopy is a robust and easy to use framework which can be used in building end-to-end testing layers of your application.
HostForLIFE.eu ASP.NET Core 2.2.1 Hosting
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.
