May 8, 2015 07:57 by
 Peter
Peter
In this article, let me show you how to create a responsive page using BootStrap in ASP.NET. First of all, you must download BootStrap from bootstrap.com. Next step, Open your Visual Studio, add your downloaded file into your project then create the index.aspx page and call your necessary files with in the head tag from that downloaded folder.
Then, write the following code:

<head runat="server">
<title></title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<link href="css/bootstrap.min.css" rel="stylesheet" />
</head>
Consider <div class="row"></div> as a new line. Whatever you want to design in a row you should design with in a <div class="row">Your design</div>. And then <div class="col-lg-12"></div>
<div class="row">
<div class="col-lg-12">
Your Design
Create a Responsive Page Using BootStrap in ASP.NET
</div>
</div>
Full Code Sample
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="Responsive_Website.index" %>
<!DOCTYPE html>
<html
xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<link href="css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div class="container">
<div class="row">
<div class="col-lg-3"></div>
<div class="col-lg-6">
<form class="form-signin">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" id="inputEmail" class="form-control" placeholder="Email
ddress" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control"
laceholder="Password" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me">
Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div>
<div class="col-lg-3"></div>
</div>
</div>
</form>
</body>
</html>
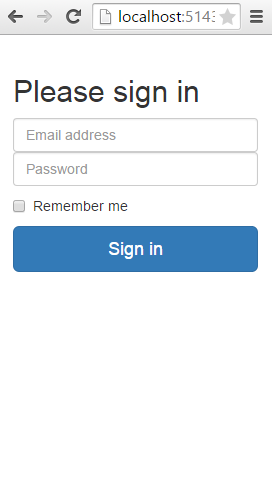
And here is the output from the above code:

Output (on small screens)

Free ASP.NET Hosting
Try our Free ASP.NET Hosting today and your account will be setup soon! You can also take advantage of our Windows & ASP.NET Hosting support with Unlimited Domain, Unlimited Bandwidth, Unlimited Disk Space, etc.