January 9, 2015 05:35 by
 Peter
Peter
With this post, I will tell you how to create ImageButton Control in ASP.NET 5. First, you need to declare ASP.NET ImageButton Control. Declare the ImageButton by the below code with property,As like Alternative text, ImageUrl,Height,Width.Image Button is predefined Asp.net web control Use in web development.

Declare ImageButton by fallowing code with property,As like Alternative text, ImageUrl,Height,Width.Image Button is predefined Asp.net web control Use in web development.
And here is the code:
<asp:ImageButton id="imagebutton1" runat="server"
AlternateText="ImageButton 1"
ImageAlign="left"
ImageUrl="~/Images/image1.jpg"
OnClick="ImageButton_Click" Height="148px" Width="274px"/>
For Access ImageButton by javascript we use following code:
<script language="C#" runat="server">
void ImageButton_Click(object sender, ImageClickEventArgs e)
{
Label1.Text = "You clicked ImageButton control at the coordinates: (" +
e.X.ToString() + ", " + e.Y.ToString() + ")";
}
</script>
The JavaScript code we get clicked position in Image.and print this on the Label Text.
Code of ASP.NET Image Control:
<%@ Page Language="C#" AutoEventWireup="True" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>ImageButton Sample</title>
<script language="C#" runat="server">
void ImageButton_Click(object sender, ImageClickEventArgs e)
{
Label1.Text = "You clicked ImageButton control at the coordinates: (" +
e.X.ToString() + ", " + e.Y.ToString() + ")";
}
</script>
</head>
<body style="height: 261px">
<form id="form1" runat="server">
<h3>ImageButton Example:</h3>
Click Anywhere on the image.<br /><br />
<asp:ImageButton id="imagebutton1" runat="server"
AlternateText="ImageButton 1"
ImageAlign="left"
ImageUrl="~/Images/Image1.jpg"
OnClick="ImageButton_Click" Height="148px" Width="274px"/>
<br />
<br />
<br />
<asp:label id="Label1" runat="server"/>
<br />
</form>
</body>
</html>
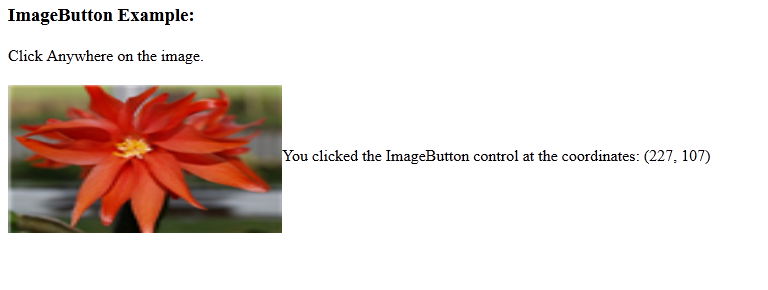
Finally, this is the result: