June 30, 2015 08:38 by
 Peter
PeterWe create some true or false questions so the user can provide their answer and on a button click the solution are going to be saved to a database. Open your Visual Studio and build an empty web site, provide a suitable name (RadioButtonList_demo). In solution explorer you get your empty web site, add a web form and SQL database as in the following

For web Form:
RadioButtonList_demo (your empty website) then right-click then choose Add New Item -> internet type. Name it RadioButtonList_demo.aspx.
For SQL Server database:
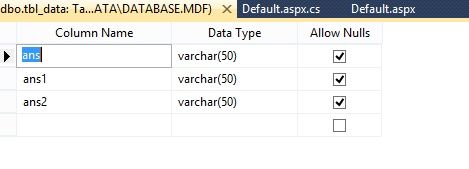
RadioButtonList_demo (your empty website) then right-click then choose Add New Item -> SQL Server database. (Add the database within the App_Data_folder.) In Server explorer, click on your database (Database.mdf) then choose Tables ->Add New Table. create the table like this:

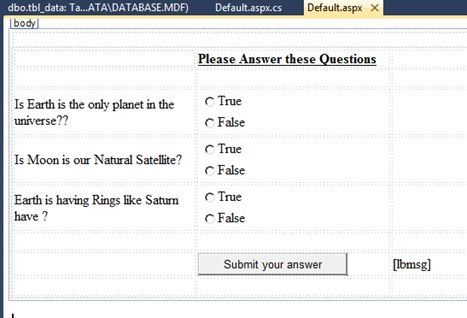
This table is for saving the data of the radio button list, I mean in this table we will get the user's answer of true and false questions. Open your RadioButtonList_demo.aspx file from Solution Explorer and start the design of you're application. Here is the code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1
{
width: 211px;
}
.style2
{
width: 224px;
}
.style3
{
width: 224px;
font-weight: bold;
text-decoration: underline;
}
.style4
{
width: 211px;
font-weight: bold;
text-decoration: underline;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<table style="width:100%;">
<tr>
<td class="style4">
</td>
<td class="style3">
Please Answer these Questions</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style2">
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
<asp:Label ID="Label7" runat="server"
Text="Is Earth is the only planet in the universe??"></asp:Label>
</td>
<td class="style2">
<asp:RadioButtonList ID="RadioButtonList1" runat="server" DataTextField="ans"
DataValueField="ans">
<asp:ListItem>True</asp:ListItem>
<asp:ListItem>False</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
<asp:Label ID="Label5" runat="server" Text="Is Moon is our Natural Satellite?"></asp:Label>
</td>
<td class="style2">
<asp:RadioButtonList ID="RadioButtonList2" runat="server" DataTextField="ans1"
DataValueField="ans1">
<asp:ListItem>True</asp:ListItem>
<asp:ListItem>False</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
<asp:Label ID="Label6" runat="server"
Text="Earth is having Rings like Saturn have ?"></asp:Label>
</td>
<td class="style2">
<asp:RadioButtonList ID="RadioButtonList3" runat="server" DataTextField="ans2"
DataValueField="ans2">
<asp:ListItem>True</asp:ListItem>
<asp:ListItem>False</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style2">
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style2">
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Submit your answer" />
</td>
<td>
<asp:Label ID="lbmsg" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style2">
</td>
<td>
</td>
</tr>
</table>
</form>
</body>
</html>
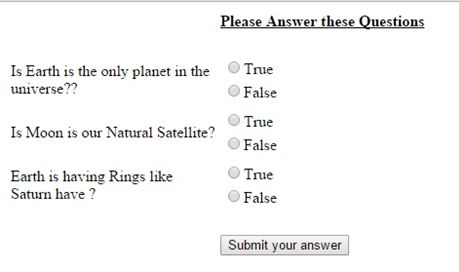
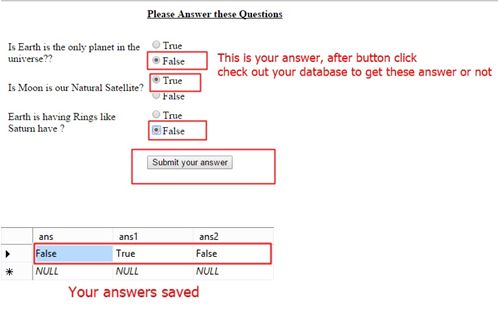
And here is the output:

Finally open your RadioButtonList_demo.aspx.cs file to write the code, for making the list box like we assume. Here is the code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection(@"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True");
SqlCommand cmd = new SqlCommand("insert into tbl_data (ans,ans1,ans2) values (@ans,@ans1,@ans2)", con);
cmd.Parameters.AddWithValue("ans", RadioButtonList1.SelectedItem.Text);
cmd.Parameters.AddWithValue("ans1", RadioButtonList2.SelectedItem.Text);
cmd.Parameters.AddWithValue("ans2", RadioButtonList3.SelectedItem.Text);
con.Open();
int i = cmd.ExecuteNonQuery();
con.Close();
if (i != 0)
{
lbmsg.Text = "Your Answer Submitted Succesfully";
lbmsg.ForeColor = System.Drawing.Color.ForestGreen;
}
else
{
lbmsg.Text = "Some Problem Occured";
lbmsg.ForeColor = System.Drawing.Color.Red;
}
}
}
Output:


HostForLIFE.eu ASP.NET 5 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.