Within MAUI, a loading indication, often known as a "wait loader," is commonly used to alert the user of an ongoing time-consuming action, such as data collection, processing, or any operation that may cause the UI to become unresponsive or freeze.
Loading screen addresses various issues
Typically, a loading screen addresses various issues.
1. Visual Indication
Objective: Provide a visual indication to users that a task is currently being executed.
Significance: Users appreciate being informed that their action has been recognized and that the application is actively working on fulfilling their request.
2. User Interaction
Objective: Engage users during operations that may take some time.
Significance: A loader ensures that users do not feel like the application has frozen or stopped responding. It assures them that background processes are ongoing.
3. Managing Expectations
Objective: Clearly communicate the expected duration of a process.
Significance: Users are more likely to wait patiently if they have an estimate of how long the process will take. A loader helps manage expectations and reduces the perceived waiting time.
4. Restricting User Input
Objective: Limit or disable user interactions while a process is ongoing.
Significance: Restricting user input during a process helps prevent unexpected behavior or errors that could occur due to user actions at that time.
5. Displaying Progress
Objective: Show progress if the duration of the process is known.
Significance: In cases where the duration of a process is predictable, a loader can display progress, giving users an idea of the work completed and the remaining tasks.
The issue of a waiting loader with specific features can be resolved by utilizing the nuget package called "Custom.MAUI.AnimatedLoaders". As the proprietor of this package, I am pleased to provide the following features to the users.
1. mauiWaitLoaderColor: Color.FromArgb("#FF0000")
This feature allows the user to specify the color of the MAUI wait loader. By setting the color to red (#FF0000), the loader will be displayed in a vibrant red hue. The Color.FromArgb method is employed to create a color object based on an ARGB (Alpha, Red, Green, Blue) value.
2. loaderTextColor: Color.FromArgb("#FFFFFF")
This feature enables the user to determine the color of the text within the loader. By setting the color to white (#FFFFFF), the text will be displayed in a crisp white shade.
3. loaderHeightRequest: 150.0
With this feature, the user can set the height of the loader to 150.0 device-independent pixels (DIP). This ensures that the loader is displayed at the desired height on various devices.
4. loaderWidthRequest: 150.0
Similarly, this feature allows the user to set the width of the loader to 150.0 device-independent pixels (DIP). It ensures that the loader occupies the desired width on different devices.
5. loaderFontSize: 16.0
This feature enables the user to specify the font size of the loader text. By setting it to 16.0 device-independent pixels (DIP), the text will be displayed at the desired font size.
6. message: "Processing"
Lastly, this feature allows the user to define the message that will be displayed alongside the custom loader. In this case, the message is set to "Processing", indicating that some form of processing is taking place.
Please note that these features are provided within the "Custom.MAUI.AnimatedLoaders" nuget package, which I am the proprietor of.
Steps to implement custom loader in MAUI
The user has to follow the following steps to implement a custom loader in MAUI.
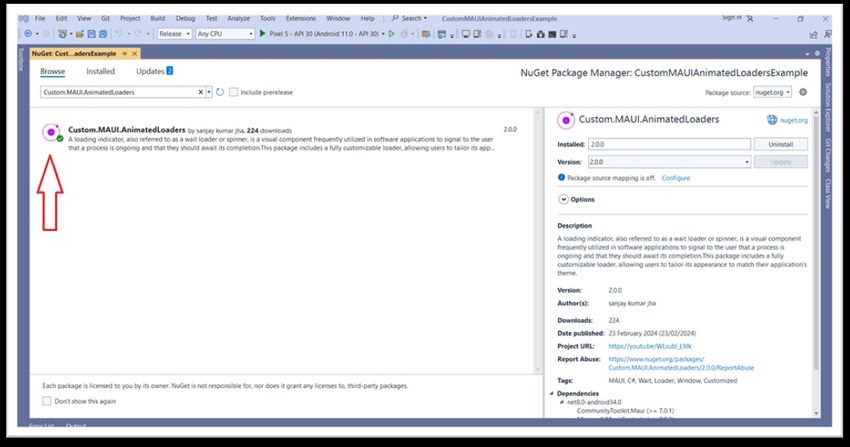
Step 1. To incorporate the functionality of "Custom.MAUI.AnimatedLoaders" into your project, you need to install the corresponding NuGet package.

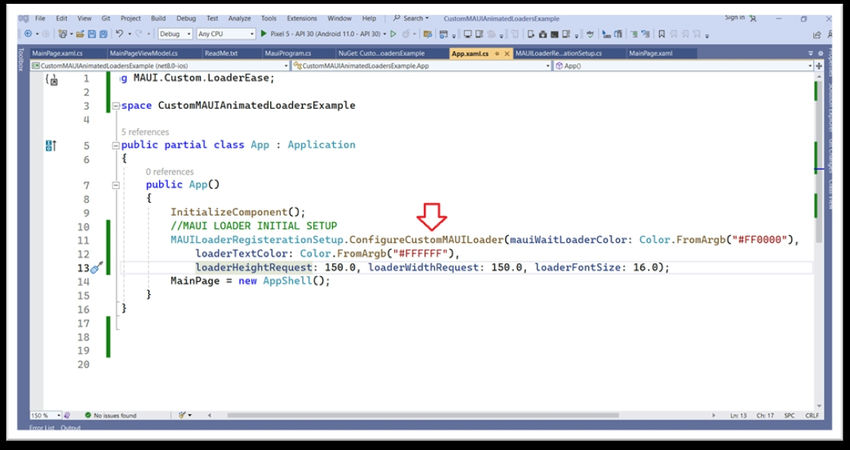
Step 2. The initial configuration for the MAUI loader will resemble this.

using MAUI.Custom.LoaderEase;
namespace CustomMAUIAnimatedLoadersExample
{
public partial class App : Application
{
public App()
{
InitializeComponent();
// MAUI LOADER INITIAL SETUP
MAUILoaderRegisterationSetup.ConfigureCustomMAUILoader(
mauiWaitLoaderColor: Color.FromArgb("#FF0000"),
loaderTextColor: Color.FromArgb("#FFFFFF"),
loaderHeightRequest: 150.0,
loaderWidthRequest: 150.0,
loaderFontSize: 16.0
);
MainPage = new AppShell();
}
}
}
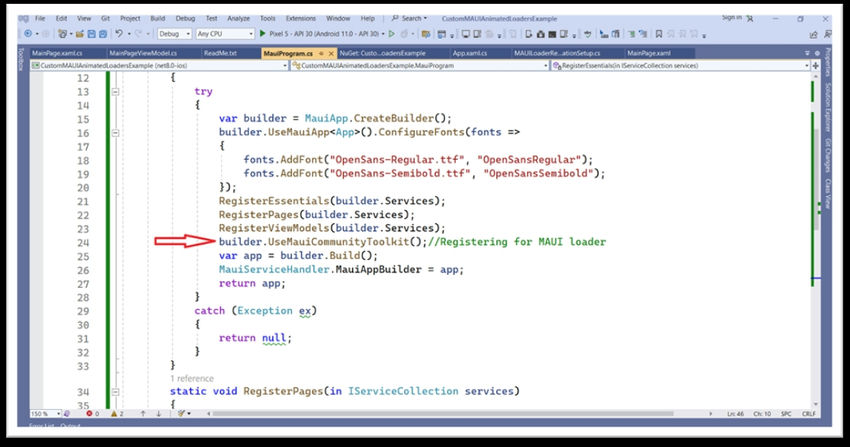
Step 3. Register the MAUICommunityToolkit in order to execute this loader.
using CommunityToolkit.Maui;
using MAUI.Custom.LoaderEase.AppPresentations.CommonSource;
using MAUI.Custom.LoaderEase.AppPresentations.Services;
using MAUI.Custom.LoaderEase.Interfaces;
using Microsoft.Extensions.Logging;
namespace CustomMAUIAnimatedLoadersExample
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
try
{
var builder = MauiApp.CreateBuilder();
builder.UseMauiApp<App>().ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
RegisterEssentials(builder.Services);
RegisterPages(builder.Services);
RegisterViewModels(builder.Services);
builder.UseMauiCommunityToolkit(); // Registering for MAUI loader
var app = builder.Build();
MauiServiceHandler.MauiAppBuilder = app;
return app;
}
catch (Exception ex)
{
return null;
}
}
static void RegisterPages(in IServiceCollection services)
{
services.AddTransient<MainPage>();
}
static void RegisterViewModels(in IServiceCollection services)
{
services.AddTransient<MainPageViewModel>();
}
static void RegisterEssentials(in IServiceCollection services)
{
// If the user intends to utilize this service through dependency injection,
// they must register the loader service handler.
services.AddSingleton<ICustomLoaderHandlerService, CustomLoaderHandlerService>();
}
}
}

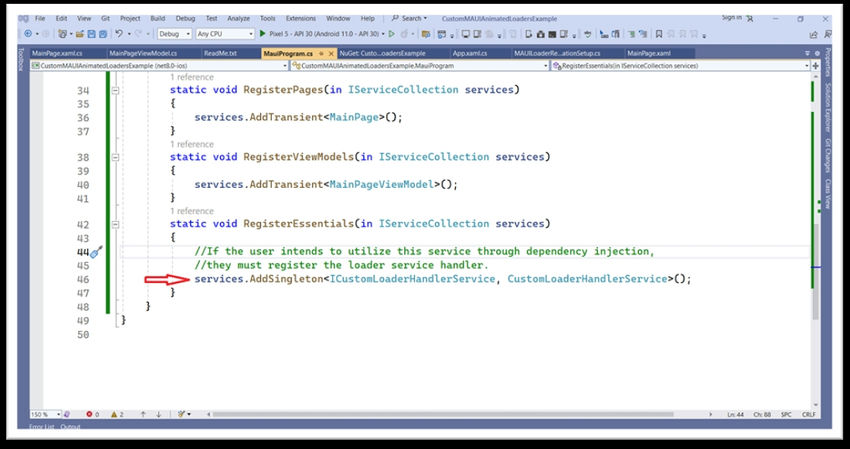
Step 4. If the user intends to utilize this service through dependency injection, they must register the loader service handler.
static void RegisterEssentials(in IServiceCollection services)
{
// If the user intends to utilize this service through dependency injection,
// they must register the loader service handler.
services.AddSingleton<ICustomLoaderHandlerService, CustomLoaderHandlerService>();
}

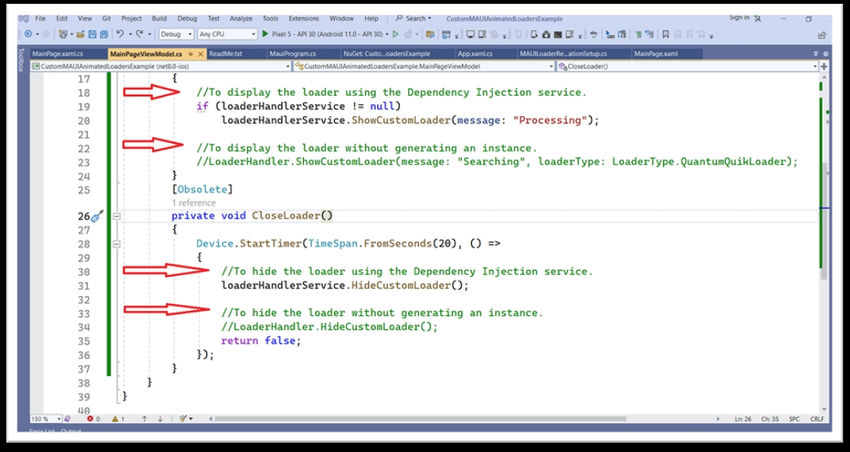
Step 5. Implement a custom loader call within the ViewModel using the MVVM pattern, whether through dependency injection or without the need to instantiate any objects.
using MAUI.Custom.LoaderEase.Interfaces;
namespace CustomMAUIAnimatedLoadersExample
{
public class MainPageViewModel
{
private ICustomLoaderHandlerService loaderHandlerService = null;
[Obsolete]
public MainPageViewModel(ICustomLoaderHandlerService loaderHandlerService)
{
this.loaderHandlerService = loaderHandlerService;
ShowWaitWindow();
CloseLoader();
}
private void ShowWaitWindow()
{
// To display the loader using the Dependency Injection service.
if (loaderHandlerService != null)
loaderHandlerService.ShowCustomLoader(message: "Processing");
// To display the loader without generating an instance.
// LoaderHandler.ShowCustomLoader(message: "Searching", loaderType: LoaderType.QuantumQuikLoader);
}
[Obsolete]
private void CloseLoader()
{
Device.StartTimer(TimeSpan.FromSeconds(20), () =>
{
// To hide the loader using the Dependency Injection service.
loaderHandlerService.HideCustomLoader();
// To hide the loader without generating an instance.
// LoaderHandler.HideCustomLoader();
return false;
});
}
}
}

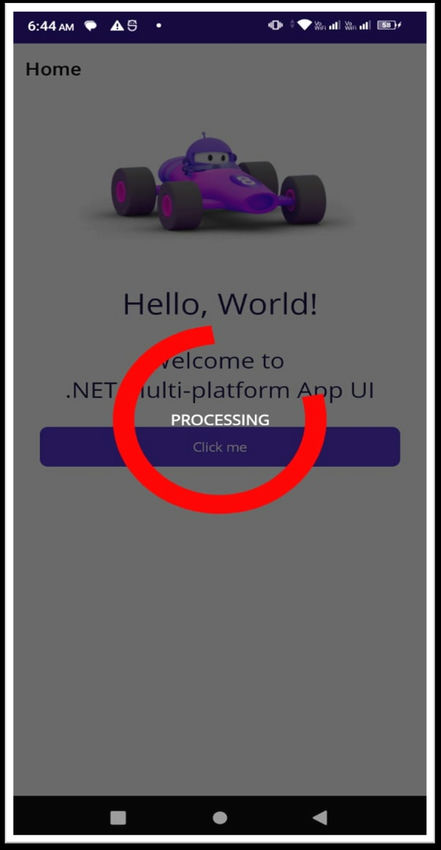
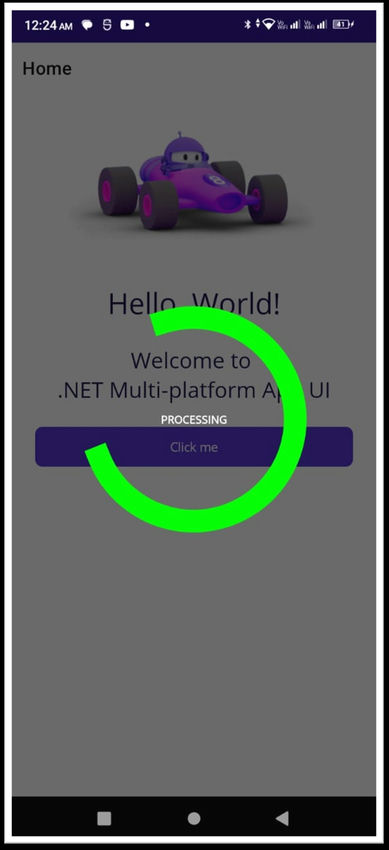
Step 6. View of wait loader.


European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.
