January 26, 2015 06:23 by
 Peter
Peter
At this short article, we will Create validation control's Error messages in Alert box in ASP.NET 5. First step, you need to know about how to show validation control's Error messages in Alert box in ASP.NET. Then, write the following code:

ASP.NET
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajax" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>How to show validation control's Error messages in Alert box in ASP.NET</title>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td>
<asp:Label ID="lblName" runat="server" Text="Name"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtName" runat="server" ValidationGroup="Validation"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfvName" runat="server" ControlToValidate="txtName"
Display="None" ErrorMessage="Name is Required" ValidationGroup="Validation"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblGender" runat="server" Text="Gender"></asp:Label>
</td>
<td>
<asp:DropDownList ID="ddlGender" runat="server" ValidationGroup="Validation">
<asp:ListItem Selected="True" Value="0">--Select--</asp:ListItem>
<asp:ListItem Value="1">Male</asp:ListItem>
<asp:ListItem Value="2">Female</asp:ListItem>
</asp:DropDownList>
<asp:CompareValidator ID="CVGender" runat="server" ControlToValidate="ddlGender"
Display="None" ErrorMessage="Gender is Required" Operator="NotEqual" ValidationGroup="Validation"
ValueToCompare="0"></asp:CompareValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblEmail" runat="server" Text="Email Address"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtEmail" runat="server" ValidationGroup="Validation"></asp:TextBox>
<asp:RegularExpressionValidator ID="regEmail" runat="server" ControlToValidate="txtEmail"
Display="None" ValidationGroup="Validation" ErrorMessage="Enter Valid Email address "
ValidationExpression="^([a-zA-Z][\w\.-]*[a-zA-Z0-9]@[a-zA-Z0-9][\w\.-]*[a-zA-Z0-9]\.[a-zA-Z][a-zA-Z\.]*[a-zA-Z]){1,70}$">
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblValidation" runat="server" Text="* Marked fields are mandatory"
ForeColor="Red"></asp:Label>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btnShowAlert" runat="server" Text="Show Alert" ValidationGroup="Validation" />
<asp:ValidationSummary ID="ValidationSummary1" runat="server" ShowMessageBox="True"
ShowSummary="False" ValidationGroup="Validation" />
</td>
</tr>
</table>
</form>
</body>
</html>
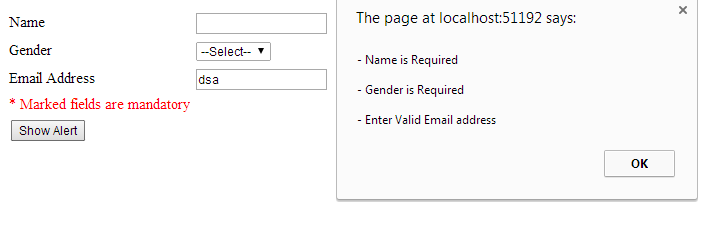
And here is the result:

HostForLIFE.eu ASP.NET 5 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.